
Se si considera il fatto che ciascun utente, in base alle diverse esigenze ed al proprio gusto personale, ha la possibilità di navigare in rete sfruttando device differenti allora, di certo, riuscire a realizzare un blog o un sito web visualizzabile sempre e comunque in maniera impeccabile potrebbe divenire una vera e propria impresa… a meno che non si disponga degli strumenti adatti!
È questo il caso di una recente risorsa online quale Screenfly, ovvero un servizio web completamente gratuito che, in modo davvero semplicissimo, permetterà di testare la visualizzazione di un qualsiasi sito web da desktop, da tablet, da smartphone o, ancora, dalla TV.
Per ciascuna delle sopracitate categorie l’utente potrà poi indicare la risoluzione desiderata tra quelle disponibili ed in alcuni casi rispondenti anche a specifici device.
Per intenderci, selezionando Tablet l’utente potrà scegliere, ad esempio, tra Samsung Galaxy (1024×600), l’iPad (1024×768), dalla categoria Mobile, invece, l’LG Optimus S (320×480), l’iPhone 4 (640×960) etc.
Screenfly è inoltre in grado di rilvare automaticamente la versione mobile di un sito web, ovviamente qualora disponibile e nel caso in cui sia supportata dalla tipologia di dispositivo selezionato.
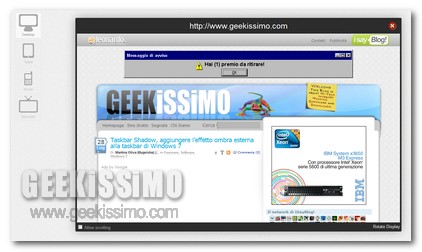
Utilizzare Screenfly è davvero semplicissimo: è infatti sufficiente aprire la pagina web del servizio, immettere l’url di un qualsiasi spazio online, selezionare la tipologia di device in relazione alla quale si è intenzionati a testarne la visualizzazione ed attendere quindi che il sito internet venga caricato nell’apposito riquadro collocato lateralmente (ad inizio post ne è disponibile anche uno screenshot).
Link | Screenfly








