
Avete mai creato un sito web? In questo caso saprete sicuramente l’importanza del font. I caratteri di un sito web sono fondamentali, infatti, possono dare un’impressione positiva o negativa all’utente. L’esperienza del visitatore, dunque, sarà nettamente influenzata dal tipo di font che utilizzerete.
Durante la progettazione di un sito, bisogna scegliere una, massimo due, famiglie di font che riescono a sposarsi in modo ottimale con il design delle pagine. Al termine di questa fase, dovrete trasportare il tutto on line, ma molto spesso il risultato non sarà quello sperato.
Una volta on line il carattere non appare come avevate immaginato? Per scegliere il font adatto ad un portale, vi consigliamo di utilizzare un’utile estensione per Chrome che vi permetterà di ottenere un’anteprima del carattere: Google Font Previewer.
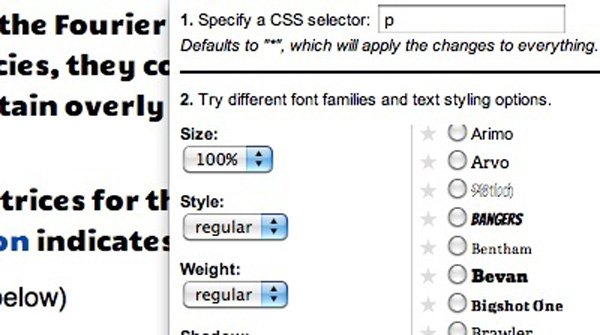
Dopo l’installazione dell’add-on, potrete cliccare sulla nuova icona comparsa in modo da aprire l’interfaccia dell’estensione. In questa finestra potrete scegliere fra una lunga lista di font che verranno immediatamente applicati all’intero testo presente. Oltre al tipo di carattere, potrete impostare anche le dimensioni, lo stile, il peso, l’ombra, la trasformazione (uppercase, lowercase, capitalize )e le decorazioni (underline, overline, line-through).

Grazie a questo plug-in, potrete scoprire subito quale carattere può andare bene. Purtroppo non sono disponibili tutti i font, impresa impossibile, ed inoltre dobbiamo segnalare che il componente aggiuntivo potrà essere utilizzato solo l’indirizzo è già presente sul web.
Se costruite siti, quest’estensione potrebbe essere fondamentale per il vostro lavoro. Google Font Previewer è disponibile solo per il browser di Google ed è scaricabile gratuitamente dal Chrome Webstore.
[ Link | Google Font Previewer for Chrome ]
[ Via | Cnet ]