Come inserire immagini di grandi dimensioni nel proprio sito utilizzando le API di Google Maps
A causa del poco spazio disponibile nelle pagine web, l’unico modo per inserire immagini ad alta risoluzione è crearne una versione rimpicciolita e linkarla a quella nelle dimensioni originali in un altra pagina, un bel fastidio sia per l’editore che per il visitatore.
Con Google si può risolvere facilmente anche questo problema, grazie ad un software gratuito sviluppato all’ Università di Londra in grado di sfruttare le API di Google Maps.
Con Google si può risolvere facilmente anche questo problema, grazie ad un software gratuito sviluppato all’ Università di Londra in grado di sfruttare le API di Google Maps.
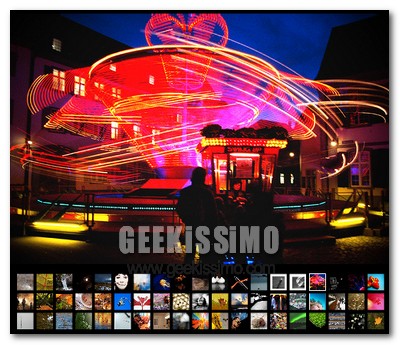
ln Particolare quella sfruttata è la tanto popolare funzione di ingrandimento e navigazione nelle mappe adoperata in Google Maps et similia, per intenderci quella che appare sulla sinistra dello schermo.
Il visitatore avrà la possibilità di ingrandire, rimpicciolire e spostarsi per tutta la larghezza dell’immagine, inserita in un apposito spazio, utilizzando o il mouse o i pulsanti di navigazione, come vedete dall’immagine in alto.
Il visitatore avrà la possibilità di ingrandire, rimpicciolire e spostarsi per tutta la larghezza dell’immagine, inserita in un apposito spazio, utilizzando o il mouse o i pulsanti di navigazione, come vedete dall’immagine in alto.
Vediamo come procedere:
- Come prima cosa, scaricate Google Maps Image Cutter
- Avviate il programma (avete bisogno della piattaforma Java) e dopo aver selezionato un immagine sull’hard disk, cliccate sul pulsante “Create“
- A questo punto dovreste vedere un nuovo File Html e numerose piccole immagini in una cartella con lo stesso nome dell’ immagine originale
- Andate sul sito di Google Maps e dopo aver effettuato l’accesso copiate la vostra “Personal Key“
- Aprite il file Html creato e rimpiazzate la parola PUTAPIKEYHERE con la “Personal Key“
- A questo punto non vi resta che caricare sul web, nella directory del vostro sito o dovunque vogliate, la cartella completa e la pagina html, in seguito copiate l’indirizzo della pagina html e inseritelo in un IFRAME seguendo la sintassi:
<iframe src="URLpaginaweb.html" width="400" height="400" ></iframe>
Via | Digital Inspiration