Andrea Guida (@naqern)
21 Maggio 2008
Ed eccoci tornati con un nuovo appuntamento con le guide utili a chi ha un blog WordPress e desidera potenziarlo in tutto e per tutto, sia per se che per i suoi lettori.
Oggi affrontiamo il tema dell’editor di WordPress che, seppur migliorato di aggiornamento in aggiornamento, ha sempre qualcosa che manca per farlo diventare veramente perfetto, ideale per chi, non amando gli editor esterni, vuole velocizzare al massimo il lavoro di scrittura on-line nel proprio blog.
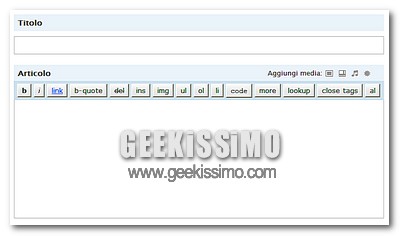
Strumenti fondamentali per ottenere ciò sono sicuramente i pulsanti dell’editor che, se ben assortiti, riescono a far diventare semplicissime e velocissime anche le azioni più complicate. Ecco allora come inserire nuovi pulsanti personalizzati nell’editor di WordPress. Basta poco ed il risultato ed ottimo, provare per credere!
- Recarsi nello spazio FTP dove è ospitato il blog
- Aprire il file /wp-includes/js/quicktags.js
- Recarsi alla linea 36 (o giù di lì) ed individuare una porzione di codice come questa:
edButtons[edButtons.length] =
new edButton(’ed_strong’
,’b’
,’’
,’’
,’b’
);
- Al di sotto di quest’ultimo, che sarebbe il pulsante relativo al grassetto, inserire un codice come quello seguente (ovvero quello relativo al pulsante che si desidera creare):
edButtons[edButtons.length] =
new edButton(’ed_more’
,’h1′
,’<h1>’
,’</h1>’
,’h’
,-1
);
dove edButtons[edButtons.length] = ed new edButton(’ed_more’ sono i codici di apertura, h1 è il nome del pulsante che verrà visualizzato nell’editor, < h1 > il tag di apertura, < / h1 > quello di chiusura, h la chiusura del pulsante ed il resto va messo come chiusura generale del codice relativo ad ogni pulsante creato.
Via | WPCandy







#1Roberto
Grazie.
I vostri articoli son sempre tremendamente utili.
#2naqern
Grazie a te Roberto 😉
ciao
#3scorciatoia per fare ricerche con firefox
veramente bello questo…però potevi fare l’esempio di h3, magari fanno h1 davvero
🙂 h1 titolo blog, h2 dei post e h3 dei “paragrafi”, comunque è davvero ottimo
#4naqern
grazie anche a te. 😉
ciao!
#5Carlo [mononeuronico]
Scusate la mia ignorantia, ma qual’è lo spazio ftp del mio blog? come lo scovo?
Il mio povero neurone potrebbe non farcela a elaborare cotanta informazione…
#6zio steve
@Carlo – Ho visto il tuo blog e trovandosi su wordpress.org, non hai la possibilità di accedere al tuo spazio ftp.
Ciao!
#7antonio
molto utile, grazie mille
#8Luca.Fraga
Utilissimo, magari ci fosse qualcosa del genere per blogger 🙁
#9Max121
Ragazzi ho provato ma non funziona 🙁 immagino non sia più valido per WordPress 2.7.1 giusto?