
Anche gli effetti grafici più semplici possono risultare complessi da realizzare in Javascript, fortunatamente per agevolare la scrittura dei nostri script ci viene incontro la libreria script.aculo.us che in accopiata con Prototype permette di ottenere veloci e semplici transizioni. In questo esempio sfrutteremo script.aculo.us e il suo effetto SwitchOff per creare una nostra TV in HTML e Javascript da accendere e spegnere quando vogliamo e, per non farci mancare niente, potremo anche decidere cosa mandare in onda!
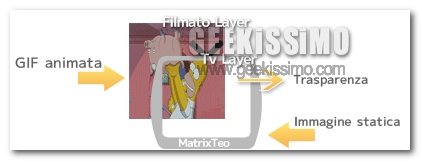
Un’immagine della TV che abbia l’area dello schermo trasparente, in modo che sotto si veda il “film” scelto. Nel nostro caso abbiamo scelto la mitica scena di Spiderpork, vera punta di diamante del divertentissimo Simpson – Il Film. Una GIF animata che ci dia l’illusione che nello schermo ci sia un filmato e non un’immagine statica, molto semplice da realizzare ma di sicuro effetto. Le funzioni Javascript serviranno a dare l’illusione di spegnere/accendere lo schermo.
Per ordinare nello spazio i nostri livelli adotteremo la proprietà z-index che accetta come valore un numero che determinerà la posizione del DIV rispetto agli altri (il DIV in primo piano avrà z-index:1, il secondo z-index:2 e così via). Normalmente i DIV non appena vengono chiusi mandano a capo l’elemento HTML successivo, per eliminare questo inconveniente assegneremo l’attributo position:absolute al livello del filmato e position:relative al livello della TV.
Il lato Javascript grazie a script.aculo.us è ridotto a queste poche righe di codice:
[code lang="Javascript"]
function switchoff(){
new Effect.SwitchOff('switchoff_demo');
}
function accendi(){
new Effect.Appear('switchoff_demo');
}
[/code]
Ed ecco un’anteprima della TV una volta caricato lo script:
In questo caso, la prima funzione spegne la TV con una realistica animazione che caratterizza le vecchie TV a tubo catodico, la seconda al contrario accende la TV con un fade in. E’ possibile scaricare lo script da qui. Chissà cosa direbbe il grande Homer Simpson, vedendo questa scena all’interno di una TV realizzata con CSS e Javascript… Mitico!!! 😀
Via | MatrixTeo Blog









#1Usaikarts
Ma non vi sembra fuorviante parlare di “TV” con html e javascript…??? Io credo che una web tv sia totalmente un altra cosa, con delle enormi difficoltà di gestione, elaborazione, problematiche legali, ecc…
Bah………………………………………………..
#2D4n13le
@ Usaikarts:
Lo scopo dell’articolo, almeno per quanto ne ho capito io, era di creare un divertente effetto tv con una immagine animata come sfondo , semplicemente usando l’html e javascript… non certo quello di creare una web tv…
#3Neck
uaaaaaaaaaaaa h aha ha h
la “spiegazione” tecnica fa piegare in sei dal riere!
MA PER FAVORE!
ASSIMILARE BENE LE COSE PRIMA DI SALIRE IN CATTEDIRNA SU….
mamma mia…
na roba da circo …
nulla di “sbagliato” ma e’ il taglio…che fa davvero morire dal ridere!
hihi
ua
aua uaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa h ah ha ha ah ah aha ha
#4Valerio Caruana (Superkick)
@ D4n13le:
Esatto. 😀
#5Neck
Si va bhe’ il tipo e’ affascinato da javascript e fa un attimo di confusione ma per sostiturie qulla gif con un player Media palyer…delle stesse dimensioni che legge un indirizzo di un file asx per esempio… non e’ che ci vuole un genio del sorgente..
serve solo un piccolo iframe…e hai la tua tv personalizzata mignon che trasmette il canale che ti pare …
#6neck-nick
bravo neck,
tu si che sei un genio,
la tua proposta è propio originale!!!!!!!!!!!!