Come incorporare i video di Facebook in siti e blog

Nel vostro peregrinare quotidiano su Facebook, vi siete imbattuti in un video che vi piacerebbe tanto proporre ai lettori del vostro sito/blog?
Se si tratta di un filmato tratto da YouTube o altri servizi di video sharing, lo sapete meglio di noi, basta copiare il codice di embedding fornito con il player, incollarlo nella pagina che si desidera ed il gioco è fatto. La situazione è ben diversa quando i video da incorporare sono quelli pubblicati direttamente sul popolare social network di Mark Zuckerberg, i quali non prevedono un’opzione di integrazione diretta.
Di seguito, un paio di metodi per bypassare questa odiosa limitazione e portare i video di Facebook su qualsiasi sponda della grande rete, impostazioni per la privacy permettendo (i “trucchetti”, infatti, funzionano solo con i filmati pubblici).
Metodo 1: Facebook Video Script
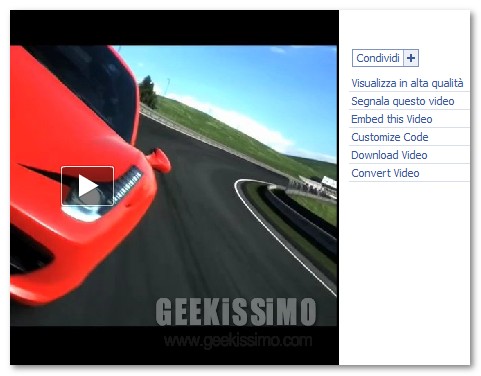
Se utilizzate Firefox come browser principale e nella vostra scuderia di estensioni non vi siete fatti mancare l’ottimo Greasemonkey, ecco uno script cotto e mangiato per visualizzare il codice di embed dei video su Facebook, nonché per scaricare questi ultimi sul PC, convertirli e personalizzarli.
Metodo 2: codice
Se preferite altri browser e/o i metodi più spartani, ecco un pratico codice HTML fornitoci da Digital Inspiration per incorporare i video di Facebook in siti e blog. Le due parti “xxx” vanno sostituite con l’ID del video, quello visualizzato nella parte finale dell’URL (es: http://www.facebook.com/video/video.php?v=1223500382951).
<object width="400" height="224" > <param name="allowfullscreen" value="true" /> <param name="allowscriptaccess" value="always" /> <param name="movie" value="http://www.facebook.com/v/xxx" /> <embed src="https://www.facebook.com/v/xxx" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="400" height="224"> </embed> </object>
That’s all, Folks!