Andrea Guida (@naqern)
6 Giugno 2010
Dopo aver visto come
sincronizzare i dati di Firefox tra più PC con un’estensione messa a punto da Mozilla, eccoci tornati a parlare del browser open source più utilizzato al mondo. Stavolta per un motivo decisamente più futile dell’ultima volta, ma è pur sempre domenica. No?
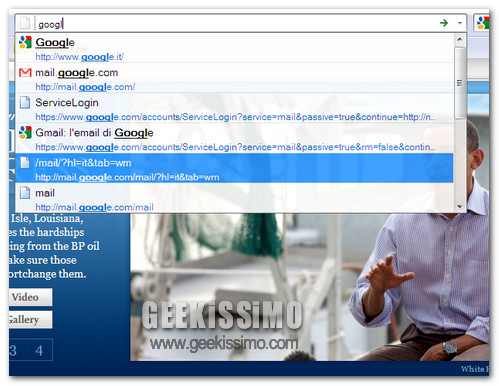
Bando alle ciance, stiamo per vedere insieme come portare un po’ di Chrome nel navigatore del panda rosso, rendendo la awesome bar semi-trasparente, proprio com’è la barra degli indirizzi nel browser di Google. Per farlo, incredibile ma vero, non occorre né installare componenti aggiuntivi, né utilizzare dei temi ad hoc.
Tutto quello che bisogna fare è aggiungere una brevissima stringa ad uno dei file di
Firefox e riavviare il browser per apportare le dovute modifiche. Ecco la procedura da seguire in dettaglio:
- Recarsi nella cartella “chrome” del proprio profilo di Firefox. Per farlo, occorre digitare nella barra di ricerca veloce del menu Start (o in Esegui) la stringa %appdata%/Mozilla/Firefox/Profiles, premere il tasto Invio e accedere prima alla cartella con il nome composto da lettere e numeri senza senso e poi a quella chrome;
- Aprire il file userChrome.css. Se non c’è, aprire userChrome-example.css;
- Aggiungere quanto segue alla fine del file e salvarlo. Se si è aperto il file userChrome-example.css, salvarlo nella stessa cartella come userChrome.css.
#PopupAutoCompleteRichResult[type="autocomplete-richlistbox"]
{
opacity: 0.9 !important;
}
Ecco fatto. Adesso non dovete far altro che avviare il vostro
Firefox e godervi la sua nuova
barra degli indirizzi semi-trasparente, in pieno stile
Google Chrome. Che dire? Non sarà la cosa più utile del mondo, ma è bella a vedersi e non costa nulla.
Ad ogni modo, nel caso in cui vogliate ripristinare il livello di opacità predefinito della awesome bar, non dovrete far altro che cancellare la stringa aggiunta al file userChrome.css o, nel caso in cui tale file sia stato creato in quest’occasione, eliminarlo del tutto lasciando intatto il file userChrome-example.css.










#1Giuseppe Colonna
Ma farlo con Stylish no?! E' molto più semplice da fare e si disattiva in un secondo…
#2Carlo Ockham Cifarelli
Basta creare uno script con dentro questo codice…
@namespace url (http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#PopupAutoCompleteRichResult[type="autocomplete-richlistbox"]
{
opacity: 0.9 !important;
}
#3Andrea Guida
Beh, c'è anche chi non ha Stylish e non ha intenzione di installarlo solo per avere la awesome bar trasparente. 😉
ciao!
#4Mirko Montanari
io infatto ho fatto come ha detto Andrea Guida!!! non ho voglia di installare stylish 🙂