Programmazione
Andiamo alla scoperta di Typo3 dopo il Workshop di WebFormat e Zend!

Si è svolto ieri a Roma presso il Best Western – Hotel Universo, Il workshop organizzato da Zend e WebFormat. Geekissimo come sempre era presente anche a questo incontro. All’incontro erano presenti molti programmatori, ma non mancavano anche i rappresentati […]Continua a leggere
HotScripts immenso archivio di script per la programmazione web

Oggi il capitolo servizi web è dedicato ai Webmaster. Si perchè voglio parlarvi di Hotscripts, un sito web molto interessante che si autodefinisce come una directory internet che compila, raccoglie, e in seguito diffonde sul web risorse dedicate agli sviluppatori […]Continua a leggere
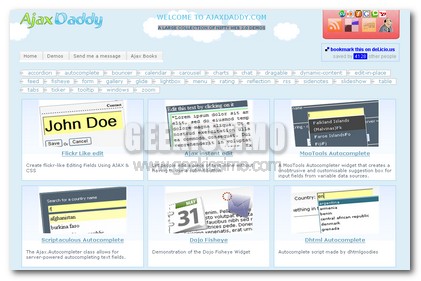
AjaxDaddy: repository di strumenti Web 2.0 in Ajax

Avete voglia di dare un tocco di stile al vostro blog o sito web? Allora avete due possibilità: o imparate un linguaggio web (PHP, CSS o Ajax che sia) e scrivete qualche riga di codice, oppure vi affidate semplicemente a […]Continua a leggere
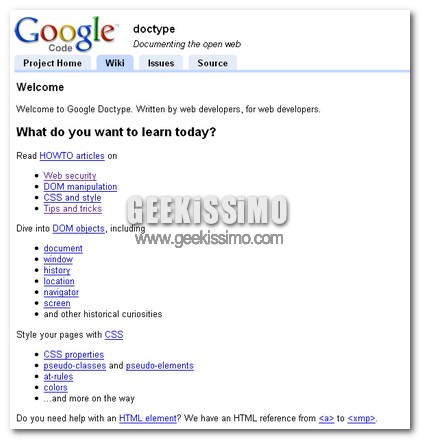
Google Doctype: l’enciclopedia per web developer scritta da web developer

Google ha reso disponibile Doctype, ovvero un enciclopedia del web aperto. Per web aperto si intende il web costruito con gli standard aperti quali possono essere HTML, Javascript, CSS ed altro. Ma in sostanza che cosa è Google Doctype? Senza […]Continua a leggere
Adobe vuole liberare Flash e derivati

La tecnologia di Adobe più famosa ed utilizzata è senza dubbio Flash, infatti grazie a questa possiamo vedere i video su Youtube, Hulu e più in generale il 99,9 per cento dei video che si possono trovare in rete. Ma […]Continua a leggere
Guida mIRC parte 4°: caricare uno script e creare dialog!!!

Ed eccoci arrivati all’ultima lezione, certo gli argomenti sono tanti e andrebbero approfonditi con maggiore attenzione, ma come vi ho detto nelle precedenti guide sono disponibile per qualsiasi approfondimento relativo all’ IRC Scripting, basta che lasciate un commento richiedendo una […]Continua a leggere
Codepad ovvero testare e modificare il codice online

Codepad è un ottimo servizio online che permette di eseguire e testare il tuo codice in una varietà impressionante di linguaggi di programmazione. Ci basterà andare sul sito internet di codepad ed inserire il nostro codice, i linguaggi di programmazione […]Continua a leggere
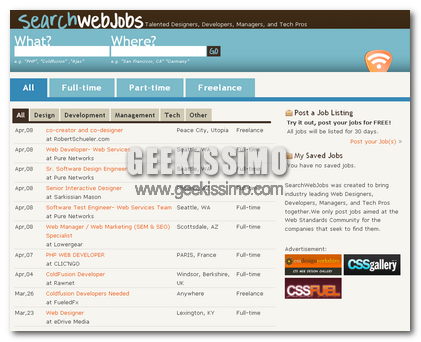
Searchwebjobs: cercare offerte di lavoro per designers o sviluppatori

Se sei un talentuoso designer, sviluppatore, manager o tecnico è state cercando senza successo il vostro prossimo grande lavoro, SearchWebJobs è il sito sviluppato apposta per te. Infatti potrai filtrare la ricerca di un posto di lavoro includendo un occupazione […]Continua a leggere
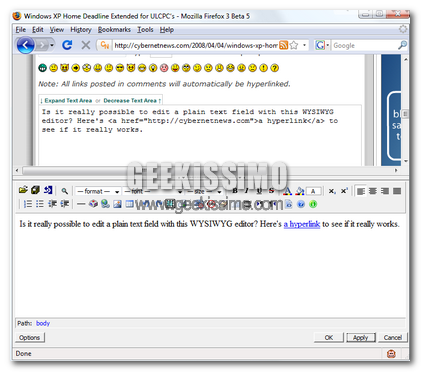
Un editor WYSIWYG in qualsiasi campo di testo? Possibile con Xinha Here

Molti di voi sicuramente avranno sentito nominare Xinha in quanto si tratta di un editor HTML online e open source. Con un interfaccia What You See Is What You Get ovvero WYSIWYG che permette a tutti coloro che non conoscono […]Continua a leggere
Oltre 100 ottimi strumenti per gli sviluppatori web

Come ormai nostra bona abitudine, torniamo a dare una mano a tutti coloro che vogliono avventurarsi nel magico mondo del web, stando dalla parte di chi crea contenuti e vuole farlo nel miglior modo possibile. Lo facciamo alla grande, anzi […]Continua a leggere
L’evoluzione del web: 10 siti che sono cambiati durante gli anni

Una cosa che mi piace molto è vedere i siti web come erano qualche anno fa. Generalmente i siti che vengono rinnovati quando viene lanciato un nuovo prodotto o per delle esigenze, vedi passaggio al web 2.0 con i relativi […]Continua a leggere
ScriptCopy: clona il tuo sito web 2.0 preferito

Penso che a tutti piacerebbe avere un sito come Facebook, almeno come base di partenza per la nostra applicazione web 2.0! Oppure, non so voi, ma a me Flick piace moltissimo, per come è ideato ed organizzato, ma non saprei […]Continua a leggere
Programmatore vince difficilissima gara di memoria

Apriamo la settimana con una bella notizia, che farà sicuramente piacere a tutti coloro che, per lavoro o per passione, fanno i programmatori informatici. Un trentunenne programmatore di San Francisco, Chester Santos, ha vinto una difficilissima gara di memoria, ricordando […]Continua a leggere
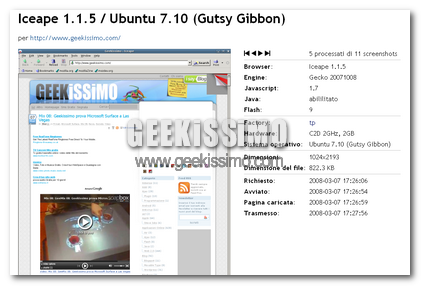
Browsershots: ovvero visualizzare una pagina in diversi browser

Browsershot è un servizio web, gratuito, che permette di visualizzare un sito web in 50 web browser diversi, di tutti e 4 i maggiori sistemi operativi (Linux, Windows, Mac OS X, BSD). Questo servizio torna molto utile per controllare il […]Continua a leggere



