Web 2.0
web 2.0Come riparare i pixel danneggiati nei monitor LCD

Chi non può definirsi proprio come un geek di primo pelo lo sa benissimo: i monitor LCD attualmente sul mercato, rispetto ai vecchi CRT, sono una vera è propria manna dal cielo per chi deve lavorare per parecchio tempo al […]Continua a leggere
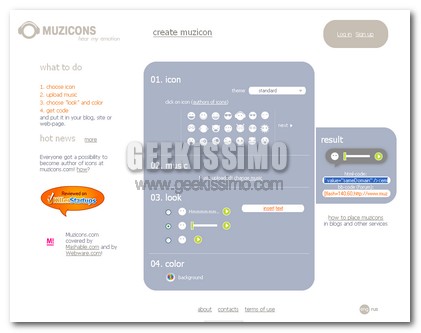
Muzicons: come condividere facilmente le nostre canzoni

Molto spesso ci troviamo a dover condividere la nostra musica, ora tramite servizi non propriamente legali ora tramite dei servizi web. Oggi vi voglio presentare Muzicons, un servizio per condividere musica davvero molto semplice da utilizzare. Innanzitutto dovremo scegliere una […]Continua a leggere
Adobe lancia Acrobat.com e Acrobat 9

Adobe ha lanciato una suite di office online, un servizio che però è molto diverso da qualche altra suite office come Google Docs. Possiamo trovare varie applicazioni su Acrobat.com Innanzitutto ConnectNow, ovvero un conferenceing tool che permette di condividere il […]Continua a leggere
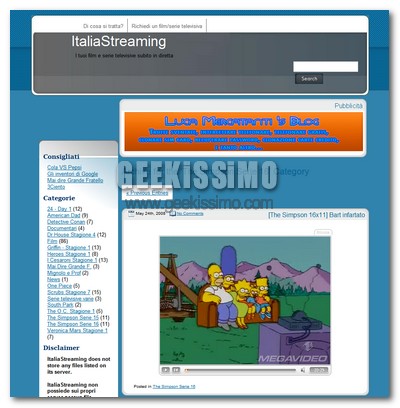
ItaliaStreaming: film, telefilm e cartoni animati in italiano in streaming

I più visionari l’avevano ampiamente pronosticato in tempi non sospetti: prima o poi lo streaming sul web permetterà di vedere produzioni complesse, quali film, telefilm e cartoni animati, in altissima qualità e direttamente sul web, senza dover scaricare o installare […]Continua a leggere
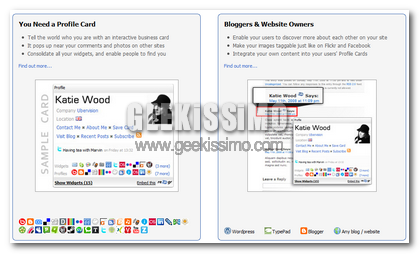
Crea il tuo biglietto da visita interattivo!

Sulla rete esistono molti ma molti siti web personali. Molte persone si creano il proprio sito voglio far conoscere la propria attività oppure per il semplice fatto di avere un sito. Il modo migliore per farsi conoscere, è il classico […]Continua a leggere
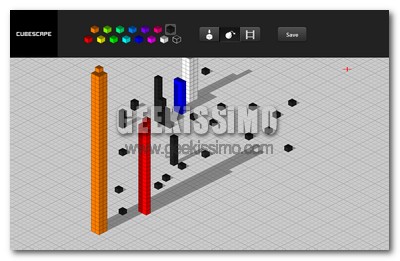
Cubescape, arte isometrica facile e veloce sul web

E’ innegabile, l’arte isometrica ha un suo fascino tutto particolare. Sarà per la semplicità d’uso, per l’ottimo rapporto tra tempo speso e risultati ottenuti, o chissà quale altro “misterioso” elemento, ma un servizio come Cubescape ci ha immediatamente catturati e […]Continua a leggere
DropAMovie ovvero motore di ricerca per i video

Se ci divertiamo a guardare video online, non possiamo non avere salvato tra i segnalibri DropAMovie. Questo motore metasearch permette di cercare dei contenuti da Youtube, DailyMotion, MySpaceTV, LiveVideo, e MetaCafe e altri ancora. Effettuare una ricerca è davvero molto […]Continua a leggere
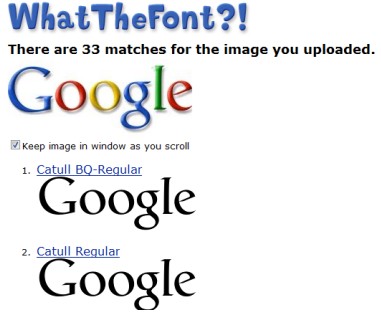
Riconoscere il tipo di font utilizzato in un immagine con WhatTheFont

Quante volte vi è capitato di cercare disperatamente il font di un logo o di un immagine? A me personalmente tante volte, e non sono un grafico. Oggi voglio parlarvi di un servizio 2.0 in grado di risolvere questo problema, […]Continua a leggere
Bradicon: convertiamo una nostra immagine in un icona

Se volete creare un icone personalizzata ma non avete assolutamente nessuna idea per capire da dove si parte, oggi voglio presentarvi un applicazione veramente molto cool e che permetterà di trasformare qualsiasi nostra immagine in un icona. Sto parlando di […]Continua a leggere
Roundpic: arrotondiamo gli angoli delle nostre immagini

Già il nome RoundPic permette di sapere a cosa serve questo servizio web, infatti è un tool di editing, dove possiamo facilmente smussare gli angoli di una nostra immagine per trasformarli in angoli arrotondati. Il servizio è davvero molto semplice […]Continua a leggere
“In internet ci sono troppe distrazioni, e in questo modo non stiamo preparando i nostri figli per il futuro”

Ogni giorno se ne sente una, dal punto di vista del comportamento delle persone in rete. Questa volta partiamo da un articolo abbastanza particolare, che spiega come i servizi del Web 2.0 portino molta distrazione, soprattutto a chi dovrebbe utilizzare […]Continua a leggere
TinySong: condividere canzoni non è mai stato così semplice

Ricordate quando vi parlai di Grooveshark Lite? E’ un servizio Web 2.0 davvero molto interessante che, avvalendosi di una grafica pulita e gradevole, interamente progettata in flash, permette l’ascolto di file musicali direttamente online. Gode inoltre di un archivio molto […]Continua a leggere
Creiamo mappe mentali direttamente online grazie a Text 2 Mind Map

Creare mappe mentali, in genere, stimola molto l’intelligenza e io stesso a volte osservo amici o parenti che fanno questo e mi meraviglio della popolarità e della stima che queste si sono guadagnate col tempo. Devo ammettere però che anche […]Continua a leggere
Come utilizzare lo stile capolettera in blog e siti web

Come è noto (e non bisogna certo essere dei geek per saperlo), così come nel resto della nostra società, anche nel mondo del web l’occhio vuole la sua parte. Di conseguenza, inserire degli elementi grafici non importantissimi, ma che riescono […]Continua a leggere



