
Qualora non ve ne foste ancora accorti, in settimana ha iniziato a spopolare il pulsante Google +1, la risposta di “big G” al Mi piace di Facebook che dovrebbe servire a segnalare i siti, gli articoli e qualsiasi altro elemento incontri i nostri gusti sulla grande Rete.
Va da sé che se gestite un blog e volete apparire al passo con i tempi, non potete assolutamente fare a meno di integrare questo nuovo elemento social nelle vostre pagine. Ed ecco il motivo per cui oggi siamo qui: segnalarvi un metodo pratico e veloce per integrare il pulsante Google +1 su blog WordPress.
Basta qualche riga di codice messa al “posto giusto” e il gioco è fatto. Se volete scoprire qual è il “posto giusto” e quali sono le righe di codice da usare, continuate pure a leggere.
Tutto quello che bisogna fare per integrare il pulsante Google +1 su blog WordPress è recarsi nella sezione Aspetto del pannello del proprio blog, aprire il file footer.php e incollare il codice che segue dopo il tag < /body >:
<script type=”text/javascript” src=”http://apis.google.com/js/plusone.js”></script>
A questo punto, occorre fare in modo che il pulsante Google +1 compaia nella pagina principale del blog o nei post dello stesso tramite un’altra piccola porzione di codice. Per farlo, rimane solo da aprire il file single.php del blog e incollare in esso il codice che si desidera fra quelli che stiamo per proporvi, ognuno dei quali relativo a un pulsante di dimensioni diverse:
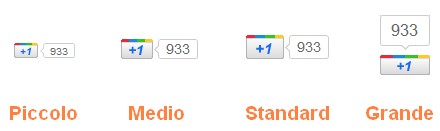
Piccolo
<g:plusone size=”small” href=”<?php the_permalink(); ?>”></g:plusone>
Medio
<g:plusone size=”medium” href=”<?php the_permalink(); ?>”></g:plusone>
Standard
<g:plusone href=”<?php the_permalink(); ?>”></g:plusone>
Grande
<g:plusone size=”tall” href=”<?php the_permalink(); ?>”></g:plusone>

Per maggiori dettagli, non dimenticate di visitare la pagina ufficiale di Google +1. Poi, se non lo avete ancora fatto, non dimenticate di cliccare sul pulsante +1 che si trova nella barra laterale della nostra home page, sopra le categorie. Grazie!
[Via | TipsoTricks]









#1Apicio
io non lo vedo il vostro +1!
#2Blog123
quoto
#3Giainel
Ho provato adesso ad applicare le istruzioni presenti nella guida però il bottone non appare… E ho visto che anche sul vostro Blog accade la stessa cosa. Sai a cosa può essere dovuto? Grazie per l'attenzione e per un'eventuale risposta.
#4@arturogallia
oppure usare un plugin apposito 😉
#5whitefox155
non è ben specificato dove si trovano footer.php e single.php? :/ o almeno..io apro il menù Aspetto e non li vedo..
#6Christian
Credo intendessero in Aspetto/editor
#7Giorgio Tedesco
Ahahah… lo consigliate, ma ancora non lo avete…. 😛
#8Davide
Bello, grazie. Ma questo pulsante migliora anche l'indicizzazione su Google?
#9Nino Blasco
Sì, più gli utenti cliccano sul +1 e più il tuo sito ne trarrà vantaggio. Diavolo di un Google…
#10Davide
Pare che il codice non funziona ancora bene… a volte si vede a volte no (sia sul mio che sul vostro blog).
#11tony
Scusate, ma la porzione di codice che va nella pagina “single.php”, esattamente in quale punto va messa? va bene in un punto qualsiasi?
Comunque, neanche a me funziona.
#12linuxaroMatto
dovreste metterlo ragazzi!
altrimenti EPIC FAIL 😀
#13Andrea Guida
c'è, nella sidebar (Consigliaci su Google!)
#14Enrico
Senza tanto complicarsi la vita: http://pleer.co.uk/wordpress/plugins/google-1-but…
L'ho installato e funziona (è pure localizzato).
Ciao.
E.
#15angeldany
Nel caso si ha un sito wordpress grautito non si puiò mettere??
#16Nicola
ho provato a metterlo ma non me lo visualizza. forse sono stato scarso io…
#17DonaldDuck
In italia non va ancora!!!
#18Massimo
Grazie mille, funziona 🙂
#19Alessio
A me funziona con tutti i browser meno che con Internet Explorer, non sò se è il mio browser o cosa