
< ?php
if (isset($_POST['search'])) {
$search = htmlentities($_POST['search']);
} else $search ='';
$db = mysql_connect('localhost','root',''); //Don't forget to change
mysql_select_db('wp', $db); //theses parameters
$sql = "SELECT name from wp_terms WHERE name LIKE '$search%'";
$req = mysql_query($sql) or die();
echo '<ul>';
while ($data = mysql_fetch_array($req))
{
echo '<li><a href="#" onclick="selected(this.innerHTML);">'.htmlentities($data['name']).'</a></li>';
}
echo '';
mysql_close();
?>
var myAjax = ajax();
function ajax() {
var ajax = null;
if (window.XMLHttpRequest) {
try {
ajax = new XMLHttpRequest();
}
catch(e) {}
}
else if (window.ActiveXObject) {
try {
ajax = new ActiveXObject("Msxm12.XMLHTTP");
}
catch (e){
try{
ajax = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e) {}
}
}
return ajax;
}
function request(str) {
//Don't forget to modify the path according to your theme
myAjax.open("POST", "wp-content/themes/openbook-fr/gettags.php");
myAjax.onreadystatechange = result;
myAjax.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
myAjax.send("search="+str);
}
function result() {
if (myAjax.readyState == 4) {
var liste = myAjax.responseText;
var cible = document.getElementById('tag_update').innerHTML = liste;
document.getElementById('tag_update').style.display = "block";
}
}
function selected(choice){
var cible = document.getElementById('s');
cible.value = choice;
document.getElementById('tag_update').style.display = "none";
}
<form method="get" id="searchform" action="<?php bloginfo('url'); ?>/">
<div>
<input type="text" value="<?php the_search_query(); ?/>" name="s" id="s" />
<input type="submit" id="searchsubmit" value="Search" />
</div>
</form><form method="get" id="searchform" action="<?php bloginfo('url'); ?>/">
<div>
<input type="text" value="<?php the_search_query(); ?/>" name="s" id="s" onkeyup="request(this.value);"/>
<input type="submit" id="searchsubmit" value="Search" class="button" />
</div>
<div id="tag_update"></div>
</form>
#tag_update {
display: block;
border-left: 1px solid #373737;
border-right: 1px solid #373737;
border-bottom: 1px solid #373737;
position:absolute;
z-index:1;
}
#tag_update ul {
margin: 0;
padding: 0;
list-style: none;
}
#tag_update li{
display:block;
clear:both;
}
#tag_update a {
width:134px;
display: block;
padding: .2em .3em;
text-decoration: none;
color: #fff;
background-color: #1B1B1C;
text-align: left;
}
#tag_update a:hover{
color: #fff;
background-color: #373737;
background-image: none;
}






#1Generazione-Hacker.net
ottima segnalazione ….
Ma che plug in usate per fare un piccola pagina che si apre in alto a destra ?? grazie ciao
#2Floyd
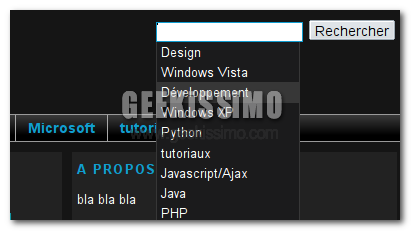
Cioa, ho seguito alla lettera il tutorial, ma non compare niente sotto la casella di testo del search.
#3Julien
@ Generazione-Hacker.net:
Ciao ! ottima segnalazione…
Generazione-Hacker.net dice:
Per l’effetto angolo della pagina che si apre in alto a destra ci sono diversi mettodi, il piu utilizato è un file Flash con 2 immagini, la tecnica, se possiamo chiamarla tecnica, e il Page Peeling
#4Motherboard
Julien dice:
e più precisamente come si fa? ciao e grazie a tutti
#5Julien
@ Motherboard:
non potendo farti una guida proprio qui .. ti invito ad andare a fare un salto qui…
http://www.nemoprincess.it/wordpress/diario-di-bordo/effetto-page-peel-come-arricciare-la-pagina.html
altrimenti su Google scrivi Peel Page
#6maopapof
un saluto a tutti :O) …. e con le scuse anticipate per l'intromissione
ps…………… …. potete perfavore risolvere il pro del ritorno alla pagina precedente che non funziona ? anche con alt + <— …. posso capire che può succedere al caricamento nuovo articolo … ma è una palla sempre ritornare al sito principale ! grazie anticipato
#7Selmishel
Non ho capito alla fine dove vanno messi i primi due file.
In quelle cartella di wordpress? sempre quella del tema?
#8Selmishel
In più la sintassi del searchform non è corretta, poichè mi da errore sulla terza linea. Io di php ci capisco ben poco.
Magari è sbagliato?
#9Nicola
A me non funziona niente… resta come prima…
#10manzy
So che magari è troppo tardi per commentare questo post ma navigando in rete l'ho trovato e provato per inserire anche io l'autocompletamento… Anche a me nel file searchform.php dava l'errore nella riga 3, effettivamente c'è un / di troppo: al posto di
<input type="text" value="<?php the_search_query(); ?/>
penso sia
<input type="text" value="<?php the_search_query(); ?>
così a me non dà errori di sintassi o altro, però non funziona in ogni caso… Come si può far funzionare?
Grazie.
#11business coach
Very nice post. I just stumbled upon your blog and wished
to say that I have really enjoyed browsing your blog posts.
After all I will be subscribing to your feed and I hope you write again very soon!
#12business solutions
What’s up mates, its great paragraph about cultureand fully defined,
keep it up all the time.
#13g
I’m not that much of a online reader to be honest but your blogs really nice, keep it up!
I’ll go ahead and bookmark your website to come back in the future.
Cheers
#14web hosting company
I think this is one of the most significant info for me. And
i am glad reading your article. But wanna remark on some general things,
The web site style is ideal, the articles is really great
: D. Good job, cheers
#15cheap flights
If some one wishes to be updated with most up-to-date technologies afterward he must be go to see this web site and be up to date everyday.
#160mniartist
Nice post. I learn something totally new and challenging on sites I stumbleupon everyday.
It will always be useful to read through articles from
other writers and use a little something from their
sites. 0mniartist asmr
#170mniartist
Truly when someone doesn’t understand then its up to other viewers that they will assist, so here it occurs.
0mniartist asmr
#18GvdbTeasy
tadalafil 5mg generic [url=http://boxtadafil.com/ ]cheap online tadalafil[/url] liquid tadalafil iron dragon
#19Fbsfdraix
Reglan [url=https://uspharmus.com/ ]Glucophage[/url] Sinemet
#20JaneRen
[url=https://metformin.makeup/]metformin 228[/url]
#21MarkRen
[url=https://erectafiltab.online/]erectafil online[/url]
#22Davidspery
[url=http://lasix.ink/]furosemide 10 mg canada[/url]
#23Miclvog
[url=https://antabusetab.online/]where can you get antabuse[/url]
#24DavisPAICK
[url=https://prednisone.media/]prednisone 2.5 tablet[/url]
#25AshRen
[url=https://diflucan.solutions/]diflucan online nz[/url] [url=https://amitriptyline.site/]endep[/url]
#26JasonRen
[url=http://augmentin.wtf/]buy augmentin online no prescription[/url]
#27Marvinamore
[url=http://allopurinola.online/]allopurinol 150 mg[/url]
#28Davidspery
[url=http://trazodone.moscow/]trazodone 50 mg pill[/url]
#29NickRen
[url=https://tretinoin.agency/]retin a prescription[/url]
#30MiaRen
[url=http://adoxycycline.com/]tetracycline doxycycline[/url]
#31Timothyesobe
[url=http://phenergan.agency/]phenergan australia prescription[/url]
#32Tommysib
[url=http://modafinil.media/]modafinil 100mg price in india[/url]
#33JasonRen
[url=http://modafinil.monster/]generic provigil cost[/url]
#34Curtisbrund
[url=https://synthroid.life/]synthroid 88 price[/url]
#35EyeRen
[url=http://doxycycline.download/]doxycycline 100mg price south africa[/url] [url=http://tetracycline.email/]tetracycline online purchase[/url] [url=http://apropecia.com/]generic propecia safe[/url]