
Ormai una bella fetta dei visitatori della grande rete utilizza sempre più il telefonino come mezzo tramite il quale navigare nel magico mondo del web e, l’imminente arrivo ufficiale nel nostro paese dell’iPhone di casa Apple non farà altro che aumentare il numero di queste persone.
Tutto ciò si traduce per i vari gestori dei siti web (o blog) in una maggiore attenzione da dare, sotto il punto di vista tecnico, a tutti quei navigatori che arriveranno tramite cellulari. Tanto per iniziare, oggi vogliamo aiutarvi proprio nell’adattamento del vostro sito/blog per l’iPhone di casa Apple, illustrandovi quindi come far comparire la favicon del proprio sito sull’iPhone.
Ecco la facilissima procedura da seguire:
1. Con un qualsiasi programma di grafica, creare una favicon di 45×45 pixel con il logo del proprio sito.
2. Salvare l’immagine in formato png.
3. Rinominare l’immagine creata in apple-touch-icon.png.
4. Copiare l’immagine creata nella directory principale del proprio sito/blog.
5. Se non è possibile copiare l’immagine creata nella directory principale del proprio sito/blog, è possibile inserire un comando con il link alla posizione del file. Ad esempio:
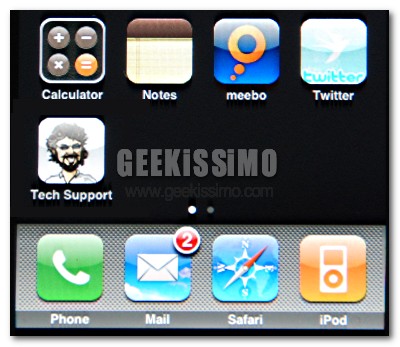
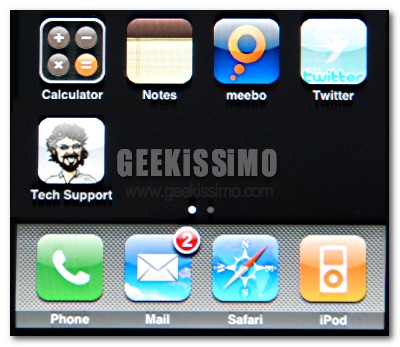
<link rel="apple-touch-icon" href="/Graphics/iphone-icon.png" />.Ecco fatto! Adesso chiunque visiterà il vostro sito/blog tramite l’iPhone visualizzerà (e potrà quindi mettere nella schermata principale) l’icona originale da voi creata.
In fondo come far comparire la favicon del proprio sito sull’iPhone è un giochetto da ragazzi, non trovate?
Fonte: Ask Dave Taylor!







I commenti sono chiusi.