
Per quanto illegale, sbagliato e poco raccomandabile, è un qualcosa di pressoché innegabile: ogni geek, nel suo inconscio, sogna di hackerare i siti più famosi del mondo, per il puro gusto di riuscirci e – perché no – lasciare un segno, una firma, una foto.
Proprio per questo, oggi noi di Geekissimo vogliamo suggerirvi uno di quei trucchetti, all’apparenza non troppo utili (e forse nemmeno solo all’apparenza), ma che riescono a dare soddisfazione e divertimento come poche cose al mondo.
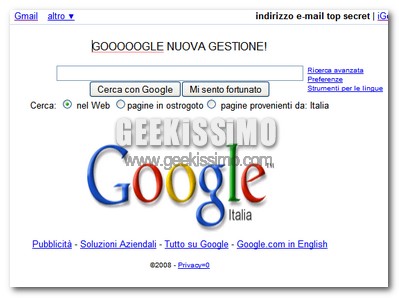
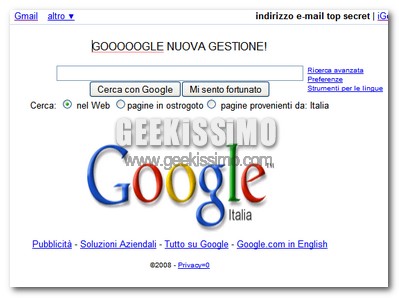
Che ne direste di stravolgere l’home page di Google, fare un articolo a voi dedicato sulla pagina principale del sito della CNN o essere il titolo di apertura del New York Times on-line? Può sembrare quasi incredibile, ma basta solo un browser, un indirizzo speciale, un click, ed il gioco è fatto… ma solo sul vostro desktop!
Per capire meglio cosa intendiamo, provate ad aprire qualsiasi sito web nel vostro browser preferito (va bene anche la pagina contenente questo post), digitate nella barra degli indirizzi quanto segue e premete il tasto Invio:
javascript:document.body.contentEditable=’true’; document.designMode=’on’; void 0
*da riscrivere e non incollare
Et voilà – quasi come per magia – la pagina visualizzata nel browser è appena diventata modificabile in ogni suo aspetto. Si possono cancellare gli elementi che la compongono, spostarli, inserire nuove scritte, sostituire quelle già esistenti, e così via.
Purtroppo il risultato di tutto ciò non è salvabile, ma si può sempre fare uno screenshot, utile per fare qualche scherzo agli amici o a corredare il post di qualche blog.
Buon divertimento a tutti!
Via | Instant Fundas







I commenti sono chiusi.