Andare a sostituire la combinazione di colori del proprio sito web sfruttando i CSS può risultare un compito tanto noioso quanto, al contempo, complicato per i meno esperti che si ritrovano a doversi destreggiare tra righe e righe di codici di varia natura.
Proprio per questa ragione, potrebbe risultare una scelta piuttosto saggia ricorrere all’utilizzo di un apposito strumento mediante cui semplificare di gran lunga la cosa, rendendo quelle che sono le copiose operazioni di ricerca e modifica dei codici facilmente gestibili e “individuabili”.
CSSColorEditor si propone di fare esattamente questo!
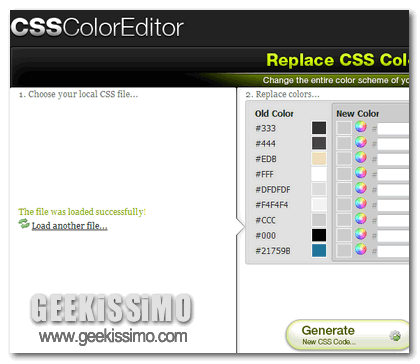
Si tratta infatti di un ottimo applicativo online che, mettendo a disposizione di ciascun utente un interfaccia piuttosto semplice ed intuitiva, consente di caricare qualsiasi tipologia di CSS e di andare a modificare i colori in maniera completamente visuale, senza implicare, in apparenza, l’intervento sui codici.
Questo sta dunque a significare che non ci toccherà più impazzire con quelli che sono i codici esadecimali dei colori poiché, fortunatamente, sarà possibile visualizzare e modificare il tutto mediante un apposito color picker.
L’utilizzo del servizio risulta piuttosto semplice poiché, una volta collegati al sito web di CSSColorEditor non dovremo far altro che caricare un file CSS dal nostro computer, attenderne l’upload e l’individuazione dei vari colori, sostituirli ricorrendo all’utilizzo dei campioni messi a disposizione o sfruttando gli appositi codici e, infine, salvare il file modificato archiviando il tutto direttamente sulla propria postazione di lavoro.
Si tratta quindi di un servizio che, di certo, risulterà estremamente utile a tutti coloro che si ritrovano ad operare in maniera saltuaria via web, avendo ora a propria disposizione un tool gratuito, di facile utilizzo e in via di sviluppo.








I commenti sono chiusi.