Le applicazioni per Google Chrome disponibili attualmente nel Chrome Web Store non sono il massimo della vita, lo abbiamo detto anche l’altra volta. Nella maggioranza dei casi, si tratta di collegamenti da mettere nella pagina principale del browser che di utile, a dir la verità, hanno ben poco. Ma crearne una dedicata al proprio blog/sito Web potrebbe essere un’ottima idea per fidelizzare i lettori e fargli un simpatico regalo di Natale.
Troppo tempo da perdere? Macché! Creare applicazioni personalizzate per Chrome è un gioco da ragazzi, si può fare in meno di cinque minuti e non richiede conoscenze in ambito di programmazione. Se non ci credete, date pure uno sguardo alla guida che abbiamo preparato per voi e provatela a metterla in atto: otterrete la vostra “App” da distribuire in pubblico in men che non si dica!
Cosa serve
- Un programma di grafica per creare l’icona dell’applicazione. Photoshop è perfetto, ma vanno bene anche GIMP, Paint .Net e simili.
- Chrome, il browser di Google. Nella sua versione per Windows.
Come procedere
- Creare una nuova cartella sul desktop (per comodità, può essere creata ovunque) e rinominarla con il nome del proprio sito (es. Geekissimo);
- Avviare Photoshop (o un programma analogo) e creare un’icona di 128×128 pixel per la propria applicazione;
- Salvare l’icona sotto forma di file PNG nella cartella creata precedentemente sul desktop e rinominarla in “128.png”;
- Aprire il Blocco Note, incollare il codice che segue e salvare il documento come “manifest.json” nella cartella creata precedentemente sul desktop:
- Avviare il prompt dei comandi con privilegi da amministratore;
- Digitare il seguente comando e premere il tasto Invio per creare la propria applicazione per Chrome:
{
"name": "Geekissimo",
"description": "Visita Geekissimo",
"version": "1.0",
"icons": {
"128": "128.png"
},
"app": {
"urls": [
"https://www.geekissimo.com/"
],
"launch": {
"web_url": "https://www.geekissimo.com"
}
},
"permissions": [
"unlimitedStorage",
"notifications"
]
}
Sostituire “Geekissimo” con il nome del proprio sito, “Visita Geekissimo” con la descrizione dell’applicazione e “https://www.geekissimo.com/” con l’URL del proprio sito.
"[cartella d’installazione di Chrome]\chrome.exe” --pack-extension=”[cartella creata sul desktop]”
(es. "C:\Users\Andrea Guida\AppData\Local\Google\Chrome\Application\chrome.exe" --pack-extension="C:\Users\Andrea Guida\Desktop\Geekissimo")
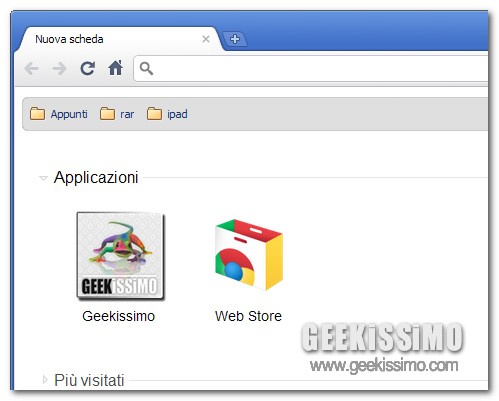
Saranno creati due file, uno denominato Nome Sito.crx e un altro chiamato Nome Sito.pem. Il file “Nome Sito.crx” è l’applicazione per Chrome vera e propria e va installata trascinandola nella finestra del browser, “Nome Sito.pem” è una chiave privata che serve a creare eventuali aggiornamenti per l’applicazione e a inviare quest’ultima al Web Store di Google (che non va distribuita insieme all’applicazione).
Se volete, qui c’è l’applicazione Chrome di Geekissimo che aggiunge un collegamento al nostro sito nella pagina principale del browser. Installatela subito (trascinando il file nella finestra del browser e confermando l’operazione) per visualizzare tutte le novità provenienti dal mondo tecnologico in un batter di ciglia!
[Via | Vikitech | Chromium Dev]








I commenti sono chiusi.