
Chi lancia un proprio sito web, ha lo scopo di raggiungere il maggior numero di persone possibili. In questo caso, dovrete cercare di adattarvi ai dispositivi che gli utenti usano quotidianamente. Non solo parliamo dei computer, dotati di una diversa risoluzione, ma soprattutto dei dispositivi portatili.
Nell’ultimo periodo, stanno nascendo una moltitudine infinita di siti web responsive. Non sapete che cosa significa? In pratica, questi portali hanno la possibilità di adattare, in automatico, la propria interfaccia a qualsiasi risoluzione. Questo significa che potrete dire quasi addio alla scomoda barra di scorrimento e, soprattutto, alle versioni mobile dei siti web.
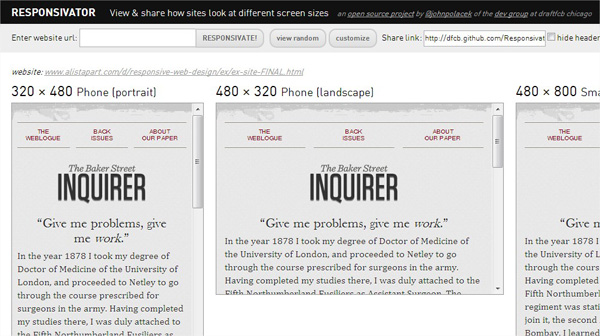
I layout responsive sono sicuramente un’ottima scelta, ma come potrete testare il vostro sito web in qualsiasi risoluzione? Esistono molti plug-in appositi, come ad esempio Responsivator, una soluzione pratica, comoda ed efficiente.
Si tratta di uno strumento web che vi permetterà di visualizzare un preciso indirizzo internet in quasi tutte le risoluzioni più diffuse. Arrivando sul sito di Responsivator, dovrete inserire l’URL del sito nello spazio posizionato in alto a sinistra e cliccare su “responsivate”. Nella parte sottostante comparirà il portale in tutte le varie risoluzioni:
- 320 x 480 (Phone)
- 480 x 320 (Phone – landscape)
- 480 x 800 (Small tablet)
- 800 x 480 (Small tablet – landscape)
- 768 × 1024 (Large Tablet)
- 1024 × 768 (Large Tablet landscape)
Responsivator non solo vi permette di visualizzare i siti web, ma questi ultimi saranno del tutto navigabili dalle apposite finestre che mostrano le varie risoluzioni. In questo modo, potrete analizzare ogni pagina del portale con pochi semplici click.
Provate l’applicazione web e fateci sapere se riesce a soddisfare le vostre esigenze.
[ Link | Responsivator ]
[ Via | webmonkey ]
[ Photo Credits | Responsivator ]