
Se siete dei web designer sicuramente farete uso dei CSS. Come sicuramente saprete, questo tipo di linguaggio vi permette di applicare una determinata formattazione al sito in modo da definire il “volto” delle pagine web. Esistono infiniti codici che vi consentono di intervenire su quasi ogni aspetto visivo, ma per poterli applicare dovrete necessariamente conoscerli.
Sul web si trova ogni tipo di informazione, ma per convenienza potrete decidere di inserire nei preferiti il comodo sito chiamato CSS FilterLab! Il servizio web vi consente di ottenere, in pochissimi click, tutti i codici dei migliori filtri CSS che renderanno i contenuti del vostro sito web visivamente più interessanti.
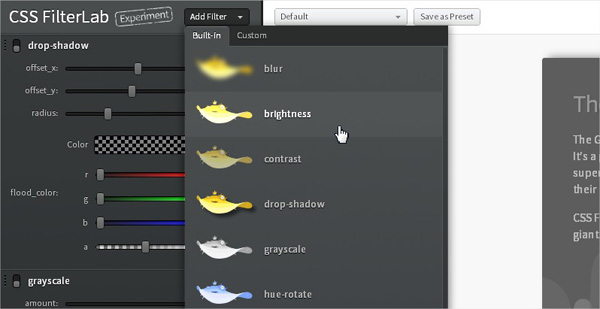
Il portale è molto semplice da utilizzare, infatti, vi pone dinanzi ad un’immagine d’esempio che potrà essere modificata con i filtri messi a disposizione dal sito web. In alto a sinistra, troviamo il bottone “Add Filter” che farà comparire una colonna contenente tutti gli effetti CSS disponibili. Selezionando ognuno di esso, la figura posta al centro verrà modificata. Ogni filtro, inoltre, potrà essere finanche settato a vostro piacimento.
Volete che la vostra immagine abbia un’ombra? Non dovrete intervenire su di essa con Photoshop, ma semplicemente aggiungere il filtro “Drop-shadow” che vi offrirà la possibilità di impostare la posizione dell’ombra ed anche il suo raggio. Tramite CSS potrete rendere le foto in bianco e nero, seppia, modificare il loro contrasto e molto altro ancora.

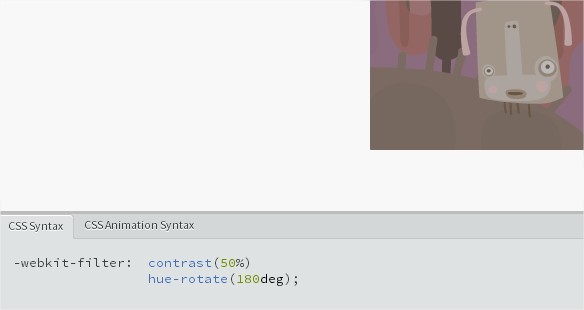
Sotto l’immagine messa a disposizione dal portale, troverete un pannello dedicato ai codici dei vari filtri applicati che, dunque, potranno essere copiati ed incollati nel vostro file CSS.
CSS FilterLab, salvatelo subito nei preferiti!
[ Link | CSS FilterLab ]
[ Photo Credits | CSS FilterLab ]