
La tecnica del Responsive Web Design è ormai estremamente famosa ed anche molto utile. I siti web che hanno un layout responsive riescono ad adattarsi qualsiasi risoluzione, sia su computer sia su un dispositivo mobile. Non importa se vi collegate tramite un PC oppure attraverso un tablet, le pagine saranno sempre ottimizzate per offrirvi il massimo della comodità. L’esperienza di navigazione, dunque, ne risente positivamente.
Testare un progetto che segue tale tecnica non è molto semplice, ma sul web sono disponibili alcuni strumenti per permettervi tale operazione. Vi abbiamo già parlato di Responsivator e finanche di Viewport Resizer che serve esclusivamente a esaminare la resa di un sito web sul nuovo tablet della Apple.
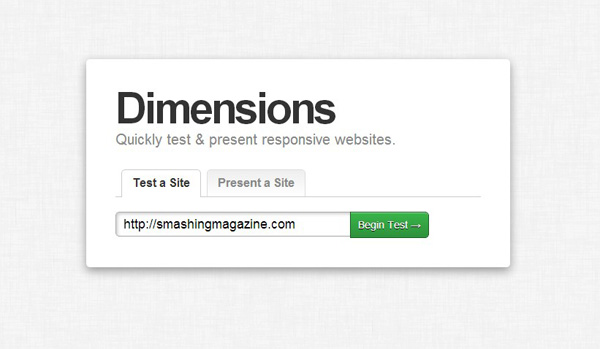
Oggi vogliamo presentarvi un altro portale che vi aiuterà nella fase test del vostro Responsive: Dimensions. Questo servizio è dotato di una grafica minimal e, soprattutto, di un’interfaccia molto semplice da utilizzare. Non dovrete perdervi tra svariati tasti, ma dovrete solo inserire l’indirizzo web da provare nell’apposita barra bianca. In seguito, potrete selezionare il bottone “Begin Test”.
Nella successiva schermata si aprirà una pagina che vi mostrerà la risoluzione Mobile Portrait dell’indirizzo scelto nel precedente test. Dimensions vi offre la possibilità di provare anche altre risoluzioni: Mobile Landscape, Tablet Portrait, Tablet Landscape e Full.
La schermata che vi mostre il layout responsive è facilmente navigabile, infatti, potrete intervenire su di essa come se foste sul normale sito web. Testare il modo in cui si adatta il design del vostro sito Responsive, sarà un vero gioco da ragazzi!
[ Link | Dimensions ]
[ Via | addictivetips ]
[ Photo Credits | Dimensions ]