
Nel mondo virtuale, i bottoni più quotati sono sicuramente quelli social, come Facebook, Google Plus e Twitter. In pochi click, potrete condividere i contenuti sul vostro social network preferito. Non sempre l’interesse di socializzare on line è alto, alcuni contenuti vorrete semplicemente salvarli per voi.
Per svolgere tale pratica potrete inserire la Pagina Web tra i preferiti oppure copiarla e incollarla su un Word, ma queste procedure non risultano comode come la possibilità di salvare immediatamente il contenuto e portarlo sul proprio cloud storage.
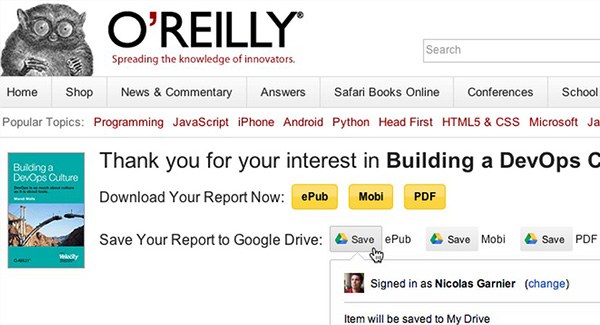
Google ha pensato di lanciare un bottone per consentire proprio tale pratica, stiamo parlando di “Save to Drive” che con un gesto vi permetterà di salvare i file nell’account delle nuvola firmata Mountain View.
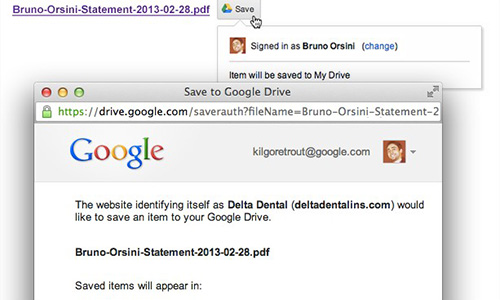
Selezionando il pulsante, se siete loggati, usciranno i dettagli del file (nome e formato) e la cartella di Drive in cui verrà inserito. Cliccando su “Salva” inizierà il processo di download e, una volta terminato, il contenuto sarà presente nel vostro account.
Aggiungere il bottone Save to Drive è molto semplice, dovete solo inserire questo codice HTML:
<script src="https://apis.google.com/js/plusone.js"></script> <div data-filename="My Statement.pdf" data-sitename="My Company Name" data-src="/path/to/myfile.pdf"> </div>

Il pulsante potrebbe risultare molto utile soprattutto quando vogliamo salvare contenuti da computer non di nostra proprietà, in questo modo non lascerete file sparsi nell’hard disk di qualcun altro!
Secondo voi questo nuovo bottone potrebbe trovare spazio nei siti web oppure sarà inserito solo da uno stretto numero di indirizzi? E se ci fosse, voi lo usereste?
Se dovesse avere successo, magari anche servizi come Dropbox lanceranno il proprio tasto per trasportare i file sulla nuvola!
[ Via | genbeta ]
[ Photo Credits | google developers ]







I commenti sono chiusi.