
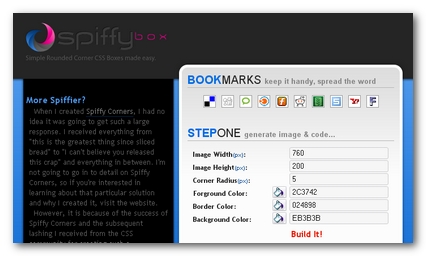
SpiffyBox è un utile tool online che ci permette di creare gratuitamente il codice css per la creazione di box con gli angoli arrotondati.
Il funzionamento è semplicissimo, non dovete installare nulla, vi basterà inserire i parametri principali come altezza, larghezza, il raggio dell’angolo, il colore dello sfondo, il colore del bordo e il colore dello sfondo della parte opposta all’angolino tondo. Una volta inseriti i dati, premete su “buil it” ed avrete il codice in css da inserire nei vostri fogli di stile.
Il funzionamento è semplicissimo, non dovete installare nulla, vi basterà inserire i parametri principali come altezza, larghezza, il raggio dell’angolo, il colore dello sfondo, il colore del bordo e il colore dello sfondo della parte opposta all’angolino tondo. Una volta inseriti i dati, premete su “buil it” ed avrete il codice in css da inserire nei vostri fogli di stile.