
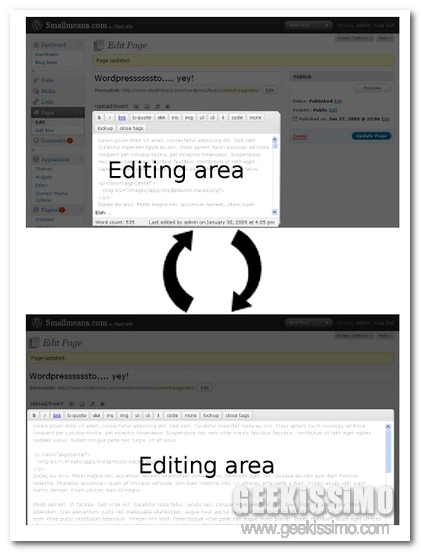
Tutti coloro che utilizzano WordPress come piattaforma mediante cui divulgare i propri contenuti lungo l’intero web di certo avranno avuto modo di verificare personalmente quanto l’area, presente nella dashboard, destinata all’inserimento e alla modifica del testo possa risultare tutt’altro che confortevole in una gran varietà di circostanze a causa delle sue dimensioni piuttosto ridotte.
Infatti, il box nel quale inserire del testo, e non solo, al fine di un maggior comport può essere allungato ma, purtroppo, non allargato, cosa che, invece, potrebbe rivelarsi ben più pratica, oltre che comoda, in particolare quando ci si ritrova ad avere a che fare con blocchi di testo dalle dimensioni piuttosto cospique, evitandoci dunque di scorrere continuamente l’area di lavoro.
Di default, almeno per il momento, non è possibile porre rimedio ad una situazione di questo tipo ma, fortunatamente, il tutto può essere facilmente risolto servendosi dell’aiuto di un praticissimo strumento esattamente adibito a tale scopo: WordPressto.

