
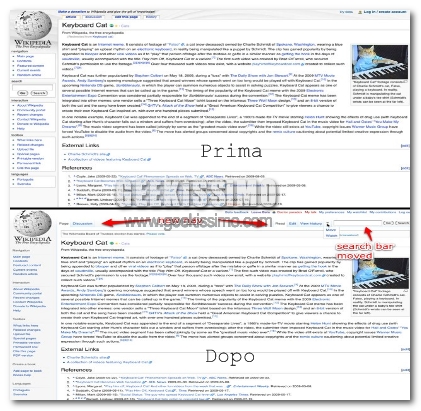
Tempo di rinnovamenti grafici nel web: dopo il lancio della nuova grafica di Twitter, anche Wikipedia, l’enciclopedia online più famosa al mondo, decide di rinnovarsi lavorando su un’interfaccia grafica molto più pulita, compatta e web 2.0 della precedente. L’idea nasce grazie al progetto Wikipedia Usability Initiative, che ha appunto lo scopo di rendere Wikipedia più semplice da usare (e da modificare) anche per gli utenti meno esperti.
Per attivare la Beta, valida per tutti i progetti della Wikimedia Foundation, basta seguire questo link e selezionare l’opzione “Let’s Do It!“. Nel caso in cui non fossimo già registrati, potremo registrarci gratuitamente e procedere all’esplorazione della nuova interfaccia grafica semplicemente accedendo a Wikipedia e cliccando sul link “Prova Beta” in alto a destra.