
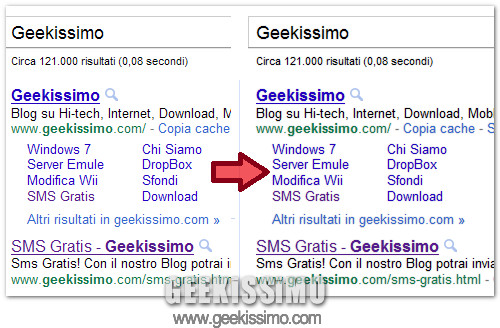
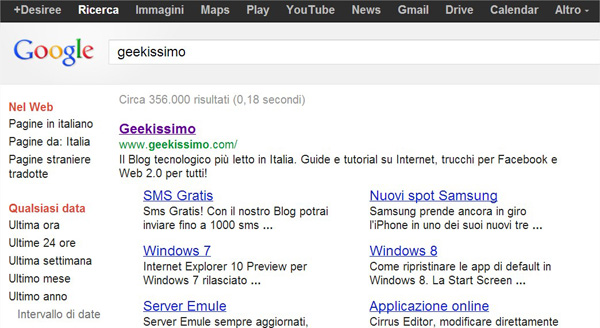
Da alcuni giorni Google sta testando una nuova interfaccia del suo motore di ricerca che, a quanto pare, è divenuta definitiva. In particolare, parliamo della pagina dei risultati che, come avrete visto, non mostra più la comoda colonna sulla sinistra. Le opzioni ed i filtri sono spariti? No, hanno solo cambiato posizione: dalla parte laterale, passano a quella superiore.
Non sono pochi gli utenti che non hanno apprezzato questa modifica che non sembra non personalizzabile. Lo staff di Mountain View ha deciso che la nuova barra deve essere posizionata nella zona alta della pagina e, a quanto pare, dovrà per forza rimanere in quella sezione. Per fortuna, il noto sito Ghacks ha illustrato un metodo che vi consentirà di tornare alla normale visualizzazione (o quasi)!