
Come giustamente ci dice Matteo del blog La chiocciol@, questo tutorial ci potrebbe essere utile anche per altri utilizzi oltre ai bottoni, come banner o header. In pochi passi sarete in grado di fare delle bellissime immagini come quelle che vedete qui sotto, cominciamo con i passi da seguire:


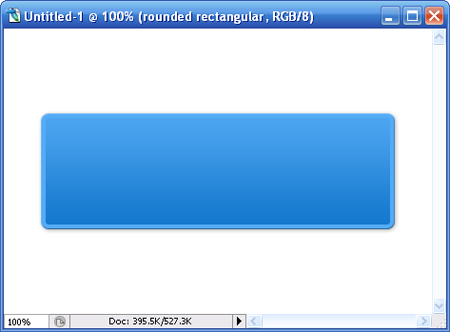
Doppio click sul livello della forma per aprire la finestra di Stile livello. Settate i seguenti parametri:
Ombra esterna:
Opacità 31% Distanza 1px, Estensione 0%, Dimensione px
Smusso ed effetto rilievo:
Profondità 100%, Dimensione 0px, Attenuazione 0px
Sovrapposizione sfumatura:
Cliccate sulla barra della sfumatura e settate: in posizione 0% (ovvero l’inizio della barra) colore #1378cd, in posizione 100% (la fine della barra) #4da5f0
Traccia:
Dimensione 5px, Posizione interno, Colore #54abf6
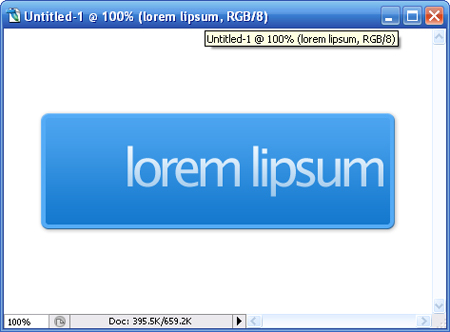
Passo 3

Ora inserite il vostro testo. Allineatelo orizzontalmente a destra e verticalmente al centro. Il carattere qui usato è un Lucida Sans Unicode; 55pt; arrotondato; Doppio click sul livello e in Opzioni di fusione settate:
Sovrapposizione sfumatura: Posizione 0% colore #9ec7eb, Posizione 100% colore #ecf6ff
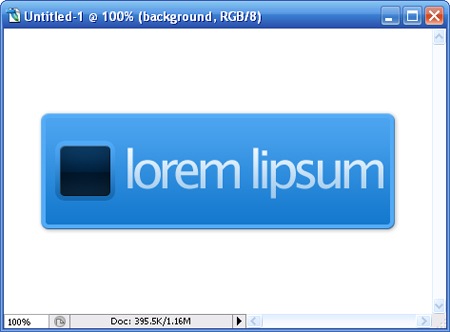
Passo 4

E’ il momento di inserire un piccolo logo a sinistra per migliorare il tutto. Per farlo, selezionate lo strumento Rettangolo Arrotondato con raggio 5px. Disegnatelo come qui sopra. Ora, nelle Opzioni di fusione, settate i vari parametri in questo modo:
Ombra interna
Opacità:45%
Distanza:0px
Dimensione:43px;
Smusso ed effetto rilievo
Profondità:100%
Dimensione:0px
Attenuazione:0px
Opacità metodo luce:50%
Opacità metodo ombra:100%
Sovrapposizione sfumatura
Doppio click sulla barra della sfumatura.
Posizione:0% #0e2f4a
Posizione:47% #001a31
Posizione:48% #002545
Posizione:100% #0f4b7f
Traccia
Dimensione:5px
Doppio click sulla barra della sfumatura
Posizione:0% #1468af
Posizione:100% #50abf8
Passo 5

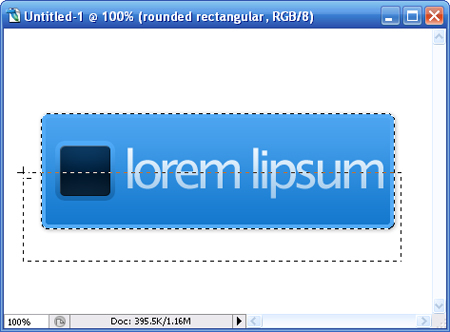
Per rendere il tutto ancora più bello, dategli un effetto “vetro”. Per farlo tenete premuto il tasto CTRL e selezionate il livello della vostra forma. Una volta fatto ciò, usate lo Strumento selezione rettangolare, tenete premuto ALT e catturate l’area come mostrato qui sopra.
Passo 6

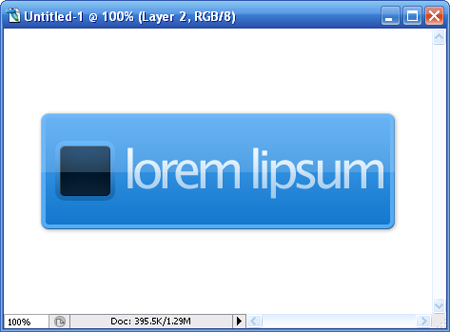
Riempite la selezione appena catturata di bianco e impostate come Opacità 15%







I commenti sono chiusi.