Dopo la guida sull’effetto opaco per immagini con Css e la guida sull’effetto Popup sulle immagini con CSS, eccone un altra molto utile. Grazie a questa guida potremo realizzare dei bottoni sexy per il nostro sito o blog.
L’ho chiamati sexy perchè così li ha definiti l’autore della guida originale, Oscar Alexander, pensa che siano bottoni attraenti, e comunque a mio avviso ha ragione, li ritengo più belli e attuali dei bottoni di serie dei browser, leggeri e più professionali confronto ai bottoni web 2.0. Si tratta di bottoni che diventano attivi una volta che si premono. Per prima cosa scaricate le immagini css necessarie per l’effetto e caricatele nella cartella images del vostro dominio.
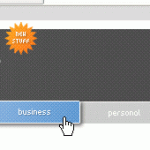
A questo punto seguite i 2 semplici passaggi e otterrete l’effetto come nel bottone che vedete in alto:
L’ho chiamati sexy perchè così li ha definiti l’autore della guida originale, Oscar Alexander, pensa che siano bottoni attraenti, e comunque a mio avviso ha ragione, li ritengo più belli e attuali dei bottoni di serie dei browser, leggeri e più professionali confronto ai bottoni web 2.0. Si tratta di bottoni che diventano attivi una volta che si premono. Per prima cosa scaricate le immagini css necessarie per l’effetto e caricatele nella cartella images del vostro dominio.
A questo punto seguite i 2 semplici passaggi e otterrete l’effetto come nel bottone che vedete in alto:
Codice da inserire nel vostro foglio di stile.css:
a.button {
background: transparent url(images/bg_button_a.gif) no-repeat scroll top right;
color: #444;
display: block;
float: left;
font: normal 12px arial, sans-serif;
height: 24px;
margin-right: 6px;
padding-right: 18px; /* sliding doors padding */
text-decoration: none;
}
a.button {
background: transparent url(images/bg_button_a.gif) no-repeat scroll top right;
color: #444;
display: block;
float: left;
font: normal 12px arial, sans-serif;
height: 24px;
margin-right: 6px;
padding-right: 18px; /* sliding doors padding */
text-decoration: none;
}
a.button span {
background: transparent url(images/bg_button_span.gif) no-repeat;
display: block;
line-height: 14px;
padding: 5px 0 5px 18px;
}
a.button:active {
background-position: bottom right;
color: #000;
outline: none; /* hide dotted outline in Firefox */
}
a.button:active span {
background-position: bottom left;
padding: 6px 0 4px 18px; /* push text down 1px */
}
Codice Html come l’esempio del bottone sopra:
Geekissimo
Geekissimo
Via | Xiberneticos.com






I commenti sono chiusi.