
Scrivere su un blog è diventato un gesto quotidiano del profilo ideale del geek (e del non-geek), un’azione insostituibile e dal profondo significato. Senza tessere disquisizioni troppo auliche sulla condivisione delle conoscenze, scrivere quattro righe per raccontare la giornata trascorsa al mondo o per segnalare un bellissimo software appena rilasciato è un momento che produce effetti positivi sia per sé stessi che per i lettori.
C’è chi scrive per passione, chi scrive per lavoro, chi scrive per vivere; tutte queste figure sono però accomunate dal contenuto prodotto, il post o articolo, che dir si voglia. Quello che agli albori altro non era che una pagina di diario, oggi è divenuto un esercizio tecnico che richiede sempre più perizia linguistica e comunicativa da parte di chi scrive.
Fedele spalla del post è l’immagine, che permette di leggere con uno sguardo ciò che mille parole non riescono a comunicare. Tra i vari tipi di immagine (fotografie, illustrazioni, grafici, etc.) vi è lo screenshot, la “fotografia” dello schermo (o di una sua porzione). Chi scrive nella fattispecie per blog nei quali è richiesto un effetto comunicativo immediato oppure nei quali ci si avvale di contenuti come guide e tutorial, conosce bene l’importanza degli screenshots. Talvolta è possibile creare degli screen “volanti” e postarli subito sul proprio blog WordPress (a volte si vengono a creare dei veri e propri photoblogs) con pochissimi clic, grazie all’addon per Firefox di nome Screen Grab to WordPress.
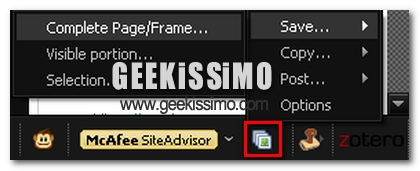
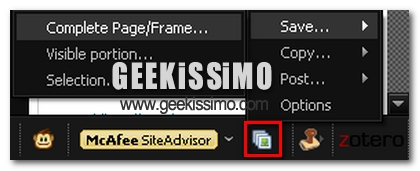
Questo plugin, scaricabile gratuitamente dal gran catalogo di Mozilla Addons, è rilasciato in forma sperimentale, per cui è necessario accedere col proprio utente Mozilla Addons per effettuare il download. Dopo qualche semplice passaggio ed il consueto riavvio di Firefox, in basso a destra apparirà una nuova icona, come mostrato nella figura in alto.
Serve infatti a gestire gli screenshots in modo semplice e veloce, impostando i parametri d’accesso ai propri blog alla voce Options. Il risultato della cattura può così essere salvato su disco (Save), copiato negli appunti (Copy) o spedito direttamente in un post sul proprio blog WordPress. (Post)
Quest’ultima opzione permette in seguito di accedere al post da integrare con eventuali perfezionamenti (altezza e larghezza dell’immagine, titoli, sottotitoli, qualche parola di esplicazione, etc.) e infine di pubblicare definitivamente. Molto utile per coloro che bloggano a tempo pieno e che spesso fanno ricorso di screenshots per documentare meglio il proprio prodotto, ma anche per coloro che, navigando, scoprono chicche assolutamente da immortalare.
Auguro a tutti i lettori una buona navigazione (e delle buone catture) 😀 A presto!







I commenti sono chiusi.