Tante volte, qui su Geekissimo, vi ho presentato dei plugin per il vostro WordPress, che vi permettono di ottimizzare il tema del blog per l’iPhone. Molti, vi chiedono di caricare un tema predefinito che, diciamoci la verità, non è poi il massimo ed è poco modificabile. Principalmente, c’è presentato un tema diverso dal nostro e che non si avvicina per nulla allo stile dell’iPhone o dell’iPod Touch. Oggi, Geekissimo, ha trovato la soluzione a questo “problema”.
Per risolvere il problema, dobbiamo scaricare due plugin, o meglio, un plugin e un tema che poi vi andrò a presentare. Il plugin da scaricare di chiama iWPhone, un addon già famoso per la sua stabilità. L’unico inconveniente di questo plugin è che non è aggiornato dal 2007, ma vi posso assicurare che funziona a puntino. Una volta effettuato il download, caricate solamente il file iwphone.php nella directory dei Plugin del vostro wordpress.
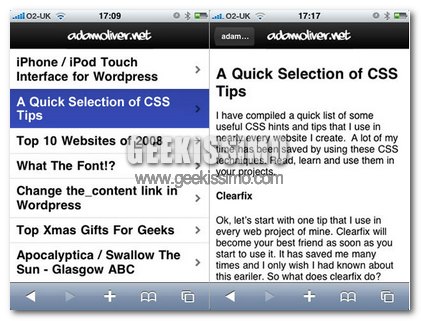
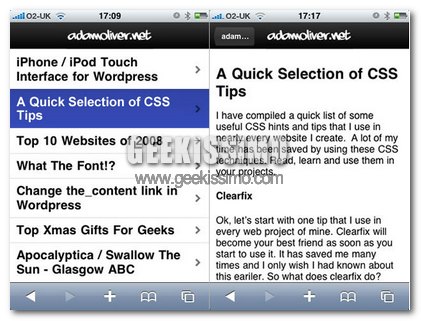
Una volta caricare il plugin, passate a scaricare il tema di Adam Oliver. Questo tema (anteprima nella foto sopra) ha uno stile identico a quello dell’iPhone. Scaricato il tema, caricatelo nella directory del vostro blog, dove sono tutti i temi: wp-content/theme/ . Ora passate al pannello di amministrazione del vostro blog, e attivate il plugin. Non preoccupatevi se nella pagina dei temi non visualizzate quello appena caricato, è normale il tema si attiva in automatico, non appena è riconosciuto l’iPhone o l’iPodTouch come dispositivo di navigazione.
Una volta attivato il plugin, c’è da apporre una piccola modifica all’index.php del tema che avete caricato. Aprendo il file, nella prima riga vi ritroverete il codice:
< ?php require_once(”../blog/wp-blog-header.php”); ?>
Sostituite con:
< ?php require_once(”/wp-blog-header.php”); ?> .
A questo punto il vostro blog è pronto per essere visitato da iPhone e da iPodTouch nella maniera più consona e stabile possibile.
Ennesimo Tips per questo problema, ma sicuramente, con questo, gli altri sono annullati, essendo il più facile e funzionale in questo periodo disponibile nella rete.
Via | WordPressHack








I commenti sono chiusi.