
Dopo aver visto come aumentare la leggibilità dei caratteri in Firefox, vogliamo rimanere sull’argomento e parlare nuovamente di fonts e script. In questo caso vogliamo rivolgerci a tutti quei blogger (o aspiranti tali) che usano WordPress, magari nella sua versione limitata con hosting gratuito, e desiderano cambiare fonts nell’editor di WordPress senza toccare il blog.
Si può fare? Certo che sì. Il come molti di voi l’avranno già capito: con un bell’userscript da utilizzare su Firefox con Greasemonkey. Si chiama Tahoma font in WordPress.com editor e a dispetto del nome, con le opportune modifiche, permette di utilizzare qualsiasi carattere di scrittura nell’editor visuale e basico (HTML) di WordPress.
Ecco la procedura completa per cambiare fonts nell’editor di WordPress senza toccare il blog. Seguitela passo per passo e non dovreste aver problemi di sorta.
- Se non lo si è già fatto, collegarsi al sito Mozilla Addons e installare l’estensione Greasemonkey;
- Accettare di riavviare il browser;
- A Firefox riavviato, collegarsi a questa pagina del sito Userscripts.org e cliccare sul pulsante Install per installare lo script per cambiare i fonts nell’editor di WordPress.
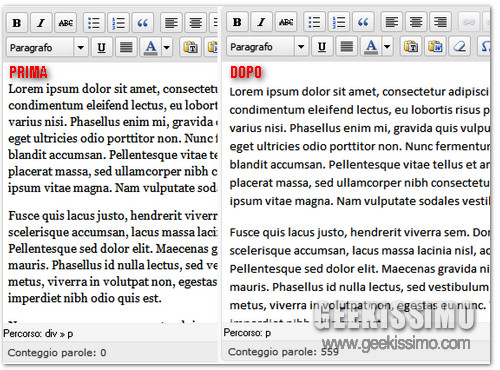
A questo punto, la procedura sarebbe finita. Collegandovi a qualsiasi blog WordPress, ospitato su WordPress.com o su un server indipendente, dovreste infatti vedere il carattere di scrittura Tahoma utilizzato al posto di quello di default di WP. Ma come detto i font sono intercambiabili.
Per sostituire il Tahoma e usare un altro carattere di scrittura personalizzato nell’editor di WordPress, basta modificare manualmente un paio di parametri nell’userscript. Ecco come:
- Fare click destro sull’icona di Gresemonkey presente nella barra di stato di Firefox (la scimmietta) e selezionare la voce Gestione script utente dal menu contestuale;
- Cliccare sulla voce relativa a Tahoma font in WordPress.com editor e sul pulsante Edit ad esso relativo per aprire lo script in un editor di testo (es. Blocco Note);
- Sostituire il valore tahoma (riga numero 10) con il nome del font che si desidera utilizzare nell’editor di WordPress (es. calibri);
- Sostituire il valore 12px (riga numero 10) con le dimensioni in pixel del font che si desidera utilizzare nell’editor di WordPress (es. 15px per calibri);
- Salvare le modifiche, selezionando la voce Salva da menu File del Blocco Note.
Ecco fatto. Adesso ricaricate la pagina con l’editor di WordPress e dovreste vedere poter utilizzare il vostro font preferito. Ovviamente lo script agisce in maniera superficiale, solo nell’editor, e non altera in alcun modo il font reale del blog o il codice HTML dei post scritti in esso.
Per disabilitare Tahoma font in WordPress.com editor, basta fare click destro sull’icona di Gresemonkey presente nella barra di stato di Firefox e togliere la spunta dalla voce relativa all’userscript.