
Usate spesso la chat di Facebook per comunicare con i vostri amici? Siete stanchi delle solite emoticon e cercate qualche idea simpatica per rendere le vostre conversazioni più divertenti ed originali? Perfetto, abbiamo quello che fa per voi.
Dovete infatti sapere che, senza ricorrere a estensioni per il browser, plugin o programmini vari, è possibile aggiungere immagini personalizzate alla chat di Facebook e usarle in qualsiasi momento come fossero delle emoticon.
Tutto quello che vi serve per raggiungere il vostro scopo è uno spazio online pubblico (di qualsiasi genere, basta che sia accessibile da chiunque) e qualche minuto di tempo libero. Pronti a cominciare? Trovate tutti i passaggi da compiere illustrati qui di seguito.
- Ridimensionare a 16×16 pixel l’immagine che si desidera usare nella chat di Facebook e salvarla in formato jpg. Si può usare qualsiasi programma di grafica per compiere quest’operazione, da Photoshop al semplice Paint.
- Caricare l’immagine appena ottenuta su uno spazio online pubblico. Sarebbe ideale avere uno spazio Web dedicato ma dovrebbero andar bene anche servizi come Dropbox (cartella Public).
- Aprire il Blocco Note (o qualsiasi editor di testo/HTML), incollare il seguente codice* al suo interno e salvare il documento come una pagina htm (nomequalsiasi.htm).
< !DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>Geekissimo</title>
<meta name="og:image" content="http://dl.dropbox.com/u/236349/geek.jpg"/>
</meta></head>
<body>
</body>
</html>
*nel campo < title > < /title > potete mettere quello che vi pare, mentre in content= è fondamentale che ci mettiate l’URL dell’immagine 16×16 caricata in precedenza online.
- Caricare la pagina htm appena creata su uno spazio online pubblico.
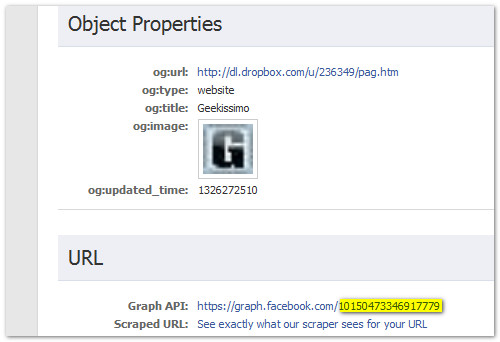
- Collegarsi a Facebook Developers, incollare l’URL della pagina htm appena caricata online nel campo di testo al centro della pagina e cliccare sul pulsante Debug.
- Scorrere la pagina che si apre fino in fondo e copiare il codice Graph API come nell’immagine che segue (bisogna copiare solo i numeri nell’ultima parte dell’indirizzo).

È fatta! Ora, per ottenere la vostra immagine personalizzata nella chat di Facebook, non dovete far altro che digitare il codice numerico appena copiato fra due parentesi quadre. Ad esempio, se il codice dell’immagine è 10150473346917779, bisogna digitare [[10150473346917779]] nella chat di Facebook e come per magia comparirà l’immagine al posto del testo. Questo accade perché le parentesi quadre vengono tradotte automaticamente con l’indirizzo graph.facebook.com (quello originale delle immagini caricate su Facebook Developers).
Ringraziamo l’amico VictorFleur per averci fatto scoprire questo simpatico trucchetto.






I commenti sono chiusi.