
Nelle scorse settimane vi abbiamo parlato spesso di Google Fonts, l’ottimo servizio di “big G” dedicato ai caratteri di scrittura grazie al quale è possibile scaricare sul proprio computer e utilizzare sul Web centinaia di font gratuiti. Oggettivamente è difficile trovare qualcosa di meglio ma questo non esclude l’esistenza di alternative degne di un’occhiata da parte di webmaster e appassionati.
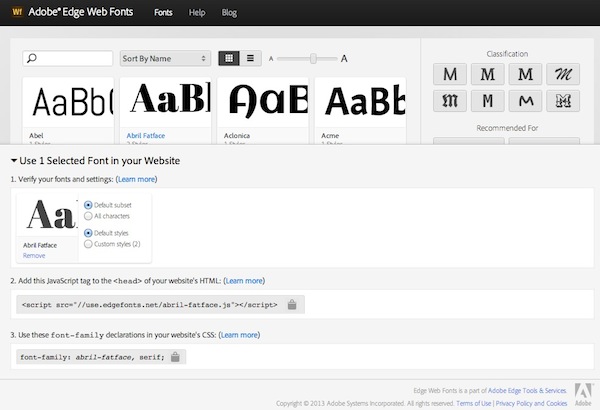
Una di queste è Adobe Edge Web Fonts che mette a disposizione del pubblico oltre 500 font gratuiti da utilizzare su blog e siti Internet. Molti dei caratteri di scrittura disponibili sulla piattaforma si possono ritrovare anche su Google Fonts, ma non tutti. La consultazione dei font è molto agevole, però purtroppo non ne è consentito il download in locale.
I font ospitati dal servizio di Adobe si possono solo utilizzare sul Web seguendo le seguenti indicazioni. Per farla breve, occorre inserire un paio di linee di codice nel proprio sito/blog:
After choosing fonts and reviewing their settings, just paste the JavaScript tag from the “Use Selected Fonts in your Website” panel into the < head > of your web page.
The JavaScript tag looks like this.
< script src="https://use.edgefonts.net/source-sans-pro.js">< /script >
Once you’ve included the JavaScript tag in your page, use the font-family declarations provided in the “Use Selected Fonts in your Website” panel to write CSS that applies those fonts to your markup. Each declaration includes a recommended fallback font. For example:
font-family: source-sans-pro, sans-serif;
Fatene buon uso, per voi e i vostri lettori.
LINK | Adobe Edge Web Fonts