Sulla rete esistono molti ma molti siti web personali. Molte persone si creano il proprio sito voglio far conoscere la propria attività oppure per il semplice fatto di avere un sito. Il modo migliore per farsi conoscere, è il classico bigliettino da visita. Vi è mai capitato di incontrare un professionista, tipo un rappresentante, che in meno di 10 minuti vi lascia 200 biglietti da visita? Bhè oggi noi vedremo come creare un nostro biglietto da visita interattivo, per poi aggiungerlo sul nostro blog o sito personale.
Sicuramente una mossa astuta è quella di affiancare questo biglietto da vista interattivo ad una pagina di presentazione che andrete poi voi a creare. Ma ora vediamo come creare questo nostro biglietto personale interattivo. Diciamo subito che non c’è nessun codice HTML o PHP da utilizzare, faremo tutto con l’aiuto di sito Web completamente gratuito, il sito si chiama Retaggr.
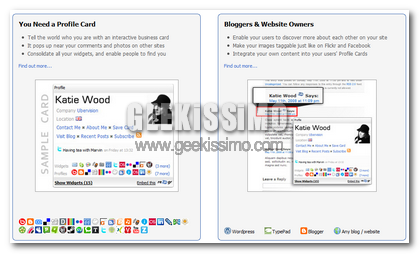
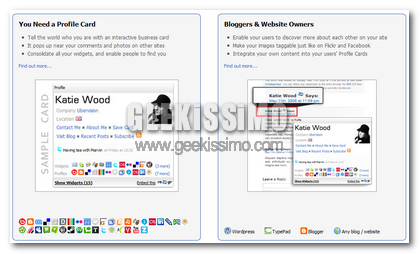
Questo servizio ci permette di creare dei biglietti personali interattivi con sopra: Il nostro ultimo messaggio su Twitter, i link ai nostri Blog o siti personali, la nostra foto, il nostro nome e cognome ovviamente. Inoltre sarà possibile aggiunge anche i vari link a siti di social network come Facebook, Flickr, ma anche FriendFeed.
Una volta creato il vostro biglietto da visita personale ed interattivo, lo potrete aggiungere al vostro sito o blog tramite l’utilizzo di uno script. Veramente un ottimo servizio da provare, se possedete un blog o un sito personale.
Via | DownloadSquad








Io non ho capito ancora come e se è possibile fare in modo che il biglietto appaia in un commento al blog. Forse solo su WordPress? Devo farlo su Blogger.
Comunque il mio biglietto è questo.
Io l’ho accorpato al layout del mio blog su Blogger/Blogspot.
C’è la possibilità di inserire un widget di ridotte dimensioni cliccando sul quale appare il biglietto (è stata la mia scelta) oppure un widget che riproduce il biglietto da visita nelle dimensioni originali, ma per il layout del mio blog era troppo grande.
molto utile ve lo consiglio
I blog frequently and I seriously thank you for your content.
Your article has really peaked my interest.
I’m going to bookmark your blog and keep checking for new details about once
a week. I subscribed to your RSS feed too.
Does your blog have a contact page? I’m having a tough
time locating it but, I’d like to shoot you an email.
I’ve got some ideas for your blog you might be interested in hearing.
Either way, great site and I look forward to seeing it expand over time.
You made some decent points there. I checked on the net to find out more about
the issue and found most individuals will go along with your views on this
website.
When someone writes an post he/she keeps the idea of a user in his/her brain that
how a user can be aware of it. Therefore that’s why this
piece of writing is great. Thanks!
Yes! Finally something about quest bars cheap coupon twitter.
Hi! I could have sworn I’ve visited this website before but after
browsing through a few of the articles I realized
it’s new to me. Regardless, I’m certainly pleased I found it and
I’ll be book-marking it and checking back regularly!
Thank you for the auspicious writeup. It if truth
be told used to be a entertainment account it.
Look advanced to far introduced agreeable from
you! By the way, how can we be in contact?
This article will assist the internet people for setting up new blog or even a blog from
start to end.
These are really great ideas in on the topic of blogging.
You have touched some pleasant factors here. Any way keep up wrinting.
Attractive component of content. I just stumbled upon your blog and in accession capital to
claim that I acquire actually enjoyed account your blog posts.
Any way I will be subscribing to your feeds or even I fulfillment you access constantly quickly.
It’s going to be finish of mine day, however before ending I am reading this wonderful article to increase my know-how.
I’m not that much of a internet reader to be honest but your sites really nice, keep it up!
I’ll go ahead and bookmark your website to come back later.
All the best
I love what you guys tend to be up too. This kind of clever work
and reporting! Keep up the terrific works guys I’ve included you
guys to blogroll.
One of our visitors not too long ago recommended the following website.
One of our guests not too long ago proposed the following website.
magnificent issues altogether, you simply won a new reader.
What would you recommend about your submit that
you made some days in the past? Any sure?
We prefer to honor a lot of other net internet sites around the internet, even when they aren�t linked to us, by linking to them. Underneath are some webpages really worth checking out.
Yes! Finally something about cheap flights.
Always a big fan of linking to bloggers that I appreciate but do not get lots of link like from.
Its like you read my mind! You appear to know a
lot about this, like you wrote the book in it or something.
I think that you can do with a few pics to drive the message
home a bit, but other than that, this is wonderful blog.
A great read. I will certainly be back. asmr 0mniartist
Here is a good Blog You may Discover Intriguing that we encourage you to visit.
The info talked about in the post are several of the top readily available.
The time to study or stop by the content or web sites we have linked to beneath.
Here are several of the internet sites we advise for our visitors.
Here are some of the sites we recommend for our visitors.
Please visit the internet sites we stick to, including this a single, because it represents our picks through the web.
Here are some hyperlinks to sites that we link to because we assume they may be worth visiting.