Proprio ieri Geekissimo vi presentava la nuova versione di WordPress 2.6, la quale introduce importanti novità e già oggi vi presentiamo un tip che permette di modificare l’aspetto del proprio centro di amministrazione. Non è poi così innoativo questo trucco, però siamo sicuri che farà comodo a molti di voi, io l’ho inserito sul mio blog personale e devo dire che mi trovo veramente bene.
Il tip di oggi vi consente di allargare la Dashboard del vostro WordPress dalle dimensioni normali fino a portarle a una larghezza maggiore. Ovviamente il tips è stato provato sulla versione 2.6 di WordPress, ma funziona anche sulla precedente 2.5 e visto che si tratta di una piccola modifica al file CSS del tema di amministrazione, penso funzioni anche sulle precedenti versioni di WordPress.
Per applicare questa piccola modifica al vostro tema di amministrazione, aprite il file wp-admin.css contenuto nella cartella wp-admin del vostro blog WordPress. Scorrete fino alla fine del foglio e aggiungete questa piccola riga di codice CSS:
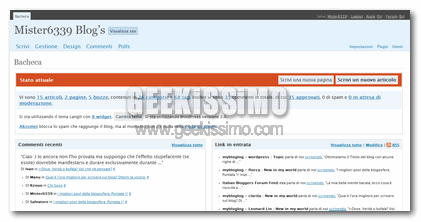
.wrap{max-width:none}Una volta salvato il tutto, ricaricate il file sul vostro server ftp e quello che vedete sotto è il risultato. Ad allargarsi non è solo l’HomePage, ma tutto il centro di amministrazione. Se provate questo trucchetto su delle versioni vecchie di WordPress fatecelo sapere, in questo modo potremo confermare il funzionamento su altre versioni di WordPress.








I commenti sono chiusi.