
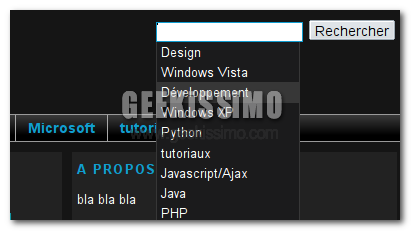
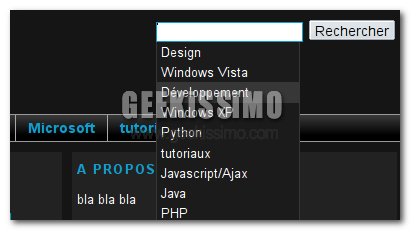
Geekissimo è l’impero dei Geek, e ogni Geek che si rispetti ha un proprio blog WordPress. WordPress è la piattaforma migliore e la più usata, nella creazione di Blog personali e non. E’ una delle più personalizzabili, oggi vedremo come personalizzare il tema che abbiamo impostato sul nostro blog. Nell’articolo di oggi vedremo come aggiungere un autocompletamento nel campo di ricerca del tema.
Il tutorial di oggi si dividerà in 4 parti, le quali andranno a modificare una parte diversa del tema. Il primo passo da seguire sarà quello di creare una pagina PHP, con il nome gettags.php, nella quale andremo ad inserire il seguente codice:
< ?php
if (isset($_POST['search'])) {
$search = htmlentities($_POST['search']);
} else $search ='';
$db = mysql_connect('localhost','root',''); //Don't forget to change
mysql_select_db('wp', $db); //theses parameters
$sql = "SELECT name from wp_terms WHERE name LIKE '$search%'";
$req = mysql_query($sql) or die();
echo '<ul>';
while ($data = mysql_fetch_array($req))
{
echo '<li><a href="#" onclick="selected(this.innerHTML);">'.htmlentities($data['name']).'</a></li>';
}
echo '';
mysql_close();
?>
Una volta portato a termine questo passaggio arriviamo nella seconda fase della guida. Ora andremo a creare la direttiva Ajax che poi farà funzionare il nostro piccolo effetto. Creiamo un file gettags.js, contente il seguente codice:
var myAjax = ajax();
function ajax() {
var ajax = null;
if (window.XMLHttpRequest) {
try {
ajax = new XMLHttpRequest();
}
catch(e) {}
}
else if (window.ActiveXObject) {
try {
ajax = new ActiveXObject("Msxm12.XMLHTTP");
}
catch (e){
try{
ajax = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e) {}
}
}
return ajax;
}
function request(str) {
//Don't forget to modify the path according to your theme
myAjax.open("POST", "wp-content/themes/openbook-fr/gettags.php");
myAjax.onreadystatechange = result;
myAjax.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
myAjax.send("search="+str);
}
function result() {
if (myAjax.readyState == 4) {
var liste = myAjax.responseText;
var cible = document.getElementById('tag_update').innerHTML = liste;
document.getElementById('tag_update').style.display = "block";
}
}
function selected(choice){
var cible = document.getElementById('s');
cible.value = choice;
document.getElementById('tag_update').style.display = "none";
}
Una volta fatto questo, andiamo a modificare il file searchform.php del nostro tema. Aprendo il file vi troverete davanti un codice simile a questo:
<form method="get" id="searchform" action="<?php bloginfo('url'); ?>/">
<div>
<input type="text" value="<?php the_search_query(); ?/>" name="s" id="s" />
<input type="submit" id="searchsubmit" value="Search" />
</div>
</form>Andatelo ad eliminare completamente e sostituitelo con questo:
<form method="get" id="searchform" action="<?php bloginfo('url'); ?>/">
<div>
<input type="text" value="<?php the_search_query(); ?/>" name="s" id="s" onkeyup="request(this.value);"/>
<input type="submit" id="searchsubmit" value="Search" class="button" />
</div>
<div id="tag_update"></div>
</form>
Una volta salvato il tutto, aprite il file CSS del tema e inserite le seguenti direttive:
#tag_update {
display: block;
border-left: 1px solid #373737;
border-right: 1px solid #373737;
border-bottom: 1px solid #373737;
position:absolute;
z-index:1;
}
#tag_update ul {
margin: 0;
padding: 0;
list-style: none;
}
#tag_update li{
display:block;
clear:both;
}
#tag_update a {
width:134px;
display: block;
padding: .2em .3em;
text-decoration: none;
color: #fff;
background-color: #1B1B1C;
text-align: left;
}
#tag_update a:hover{
color: #fff;
background-color: #373737;
background-image: none;
}Bene, una volta salvato anche questo file, avete finito. Adesso provate l’effetto inserendo una parola da cercare nel vostro motore di ricerca e vedete se funziona il tutto. Fatemi sapere se funziona sul vostro blog, per qualsiasi problema lasciate un commento, vedremo di risolverlo tutti insieme.
Via | HackWordpress






I commenti sono chiusi.