
Gli sviluppatori, generalmente, per conoscere quale tipo di fonts sono stati adottati per una specifica pagina web hanno l’abitudine di ricorrere all’utilizzo di strumenti quali Firebug o Webkit Inspector che, però, a seconda delle diverse circostanze, potrebbero apparire poco pratici.
In particolare, risorse di questo tipo vanno a risultare tutt’altro che di semplice utilizzo per i meno esperti che comunque, per una ragione o per un’altra, hanno la necessità di scoprire quale tipologia di caratteri viene impiegata su di una specifica pagina web.
Per ovviare a tutto ciò, fortunatamente, è però possibile ricorrere all’utilizzo di uno strumento quale WhatFont.
Ma di cosa si tratta? Bhe, semplice: di un pratico bookmarklet completamente gratuito grazie al quale, mediante un semplice click, sarà possibile scoprire agevolmente le varie tipologie di fonts utilizzate dal sito web visitato.
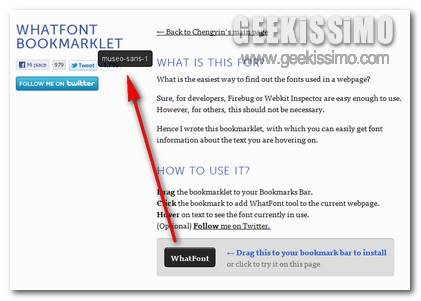
Per potersi servire delle fattezze di WhatFont tutto ciò che l’utente dovrà fare non sarà altro che aprire la pagina web relativa al bookmarklet e trascinarlo direttamente sulla barra degli strumenti del proprio browser web preferito.
Successivamente, ogni qual volta verrà visionata una pagina web di cui si è intenzionati a conoscerne i fonts impiegati sarà sufficiente cliccare sul bookmarklet e passando con il cursore del mouse sui vari elementi testuali verrà visualizzato un tolltip indicante il tipo di font impiegato, esattamente così come illustrato nell’immagine d’esempio.
Utilizzate voi stessi WhatFont per scoprire, ad esempio, quali sono i fonts utilizzati qui su Geekissimo… di certo sarete ben lieti di scoprire l’estrema facilità d’impiego di quest’ottimo bookmarklet.
Link | WhatFont