
Diverse nuove versioni dei browser web più famosi sono state rilasciate nelle scorse settimane, per questo motivo è stato quasi necessario effettuare nuovi test di benchmark per capire quale fosse il browser più performante.
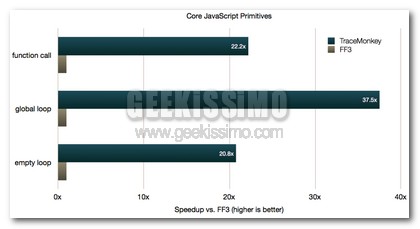
Sono stati effettuati tre tipi di test, analisi prestazioni javascript, velocità javascript e il tanto temuto Acid 3. Ovviamente per i tutti i test è stata utilizzata la stessa configurazione hardware.