Per tutti coloro che spesso ed anche volentieri si ritrovano ad avere a che fare con la creazione di elementi grafici per il web, ecco in arrivo un interessante servizio online che, di certo, ben pochi sviluppatori si lasceranno sfuggire.
La risorsa in questione è CSS3 Maker, un nuovo strumento web che, senza fare troppi giri di parole, offre a ciascun utente la possibilità di creare stili CSS3 in modo visuale mediante gli appositi comandi disponibili, permettendo, inoltre, di controllare le modifiche apportate direttamente in tempo reale grazie all’impiego del visualizzatore integrato.
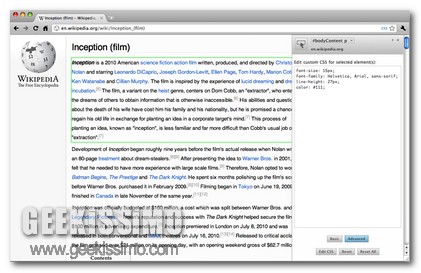
Così com’è possibile notare dando un occhiata all’immagine d’esempio, il servizio mette a disposizione dei suoi utilizzatori un vasto numero di strumenti mediante cui modificare tutte le varie ed eventuali impostazioni di visualizzazione, verificare, in un sol colpo d’occhio, i browser web compatibili e scaricare il tutto direttamente sulla postazione multimediale in uso mediante l’apposito pulsante di download.