
Oggi voglio proporre questa splendida guida realizzata da Giorgio per Geekissimo, che ci permetterà di personalizzare totalmente i nostri feed se abbiamo un blog su piattaforma WordPress. Non solo potremo decidere se spezzare il post o no, ma anche per esempio aggiungere un footer con link o addirittura banner pubblicitari. Per fare ciò avete bisogno di Better Feed, un plugin per WordPress. Ma andiamo a vedere nel dettaglio di cosa si tratta.
Descrizione
Better Feed è un plugin, compatibile con WordPress 2.5, che vi permette di personalizzare i feeds RSS dei vostri blog in maniera semplice ed efficace: avrete la possibilità di inserire stringhe di testo o links in fondo agli articoli per rendere al lettore un servizio ancora più efficiente. L’aspetto più importante di questo plugin è che permette di ripristinare, nell’ultima versione di WordPress, la funzione del tag “more” nei feeds: inserendo questo tag in fase di scrittura, l’articolo risulterà troncato in home page, sul sito, e allo stesso modo nei feeds RSS. Chi era abituato ad utilizzare questa funzione nelle versioni precedenti di WordPress, può valutare l’installazione di BetterFeed per riprendere a pubblicare feeds parziali in maniera efficiente (le uniche due possibilità offerte da WordPress 2.5 sono “Tutto il testo” e “Riassunto”).
Configurazione e installazione di BetterFeed
1. Effettuare il download di Better Feed dal sito dell’autore e scompattare il contenuto dell’archivio Zip in una nuova cartella, sul vostro computer;
2. Aprire il file “wp_ozh_betterfeed.php” in un editor di testo;
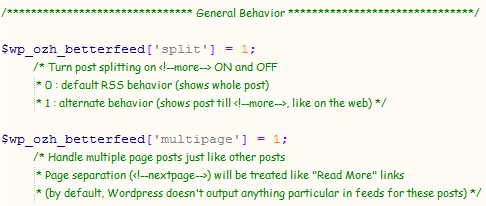
3. Di default, sono attive le opzioni per tagliare gli articoli via inserimento del tag “more” e del tag “nextpage” (quest’ultimo nel caso pubblichiate articoli multi-pagina): tuttavia, se volete modificare questi parametri, il valore “1” sta per “On”, mentre il valore “0” sta per “Off”.

4. Scorrere in basso e personalizzare il testo del link relativo al tag “more”: basterà modificare la stringa “$wp_ozh_betterfeed[‘readmore’]” a seconda delle proprie esigenze, come nell’esempio illustrato in questa immagine (si può cambiare la forma “Leggi il resto” con quella preferita, ad esempio “Leggi tutto”, “Continua a leggere”, etc.):
![]()
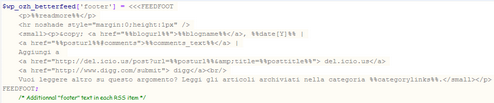
5. Personalizzare il contenuto del footer del feed RSS, modificando la sezione “$wp_ozh_betterfeed[‘footer’]“; di default, il plugin inserisce:
- testo per il copyright, assieme a titolo e link del vostro blog, e l’anno;
- permalink all’articolo;
- informazioni sui commenti (vedi punto numero 6 per modificare l’aspetto di questa stringa);
- 4 links per aggiungere il post a del.icio.us e digg, ed effettuare la ricerca in Technorati e BlogPulse;
- testo che invita il lettore a leggere altri articoli della stessa categoria – argomento.
Ovviamente potete togliere le informazioni che non vi servono, oppure aggiungerne delle altre, a vostro piacimento (vedi “Nota 2” per utilizzare alcuni tags per la personalizzazione). Ecco un esempio, in italiano, di come è stato modificato:

6. Personalizzare la stringa di testo per i commenti: in questo caso, basta modificare i parametri “$wp_ozh_betterfeed[‘0comment’]“, “$wp_ozh_betterfeed[‘1comment’]” e “$wp_ozh_betterfeed[‘Xcomments’]“, impostando ad esempio “Nessun commento“, “1 commento” e “% commenti” (“%” sta per il numero di commenti) al posto di, rispettivamente, “No comment“, “One comment” e “% comments“. Seguire l’esempio raffigurato nell’immagine:

7. Salvare le modifiche al file e caricarlo sul proprio server, nella cartella “wp-content/plugins” di WordPress;
8. Accedere alla sezione “Bacheca > Plugin” e attivare Better Feed.
Nota 1: affinché i vostri lettori possano visualizzare correttamente i feeds parziali, comprensivi quindi del tag “more”, assicurarsi di selezionare la voce “Impostazioni > Lettura > Per ciascun articolo in un feed, mostra > Tutto il testo” nel pannello di amministrazione di WordPress.
Nota 2: Per la personalizzazione del vostro feed RSS potete utilizzare alcuni tags, che sostituiranno automaticamente titolo e link del vostro blog, titolo e link dell’articolo, stringa di testo per i commenti, etc. Ecco, in dettaglio, i tags che potete utilizzare:
- %%blogname%% : titolo del blog
- %%blogurl%% : URL del vostro blog
- %%posttitle%% : titolo del post
- %%posturl%% : URL del post
- %%id%% : ID del post (si tratta del numero che identifica ogni singolo articolo, assegnato da WordPress)
- %%date[Y]%% : data / ora del post (potete utilizzare i paramentri relativi alla sintassi “PHP date()”, come ad esempio “%%date[j F, Y]” per far visualizzare il giorno, il mese e l’anno del post).
- %%categories%% : lista delle categorie in cui è stato archiviato il post (se più di una, verranno separate da delle virgole)
- %%categorylinks%% : lista dei links alle categorie in cui è stato archiviato il post (se più di uno, verranno separati da delle virgole)
- %%comments%% : numero dei commenti
- %%comments_text%% : testo per i commenti (0, 1 o più commenti) (vedi Punto 6 della guida)
- %%readmore%% : testo del link corrispondente al tag “more” (per esempio “Leggi il resto”, “Continua a leggere”, etc.) (vedi Punto 4 della guida)
- %%wordcount%% : numero totale delle parole contenute nel post
- %%wordcount_remain%% : numero di parole contenute nella parte dopo il “salto” (tag “more”)
- %%author_first%% : Nome dell’autore
- %%author_last%% : Cognome dell’autore
- %%author_nick%% : Nickname dell’autore







veramente molto utile grazie 1000 ragazzi
tens 7000 erectile
service connected erectile dysfunction
erectile medication where to purchase
low cost erectile treatment
erectile ointment
erectile dysfunction icd